- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


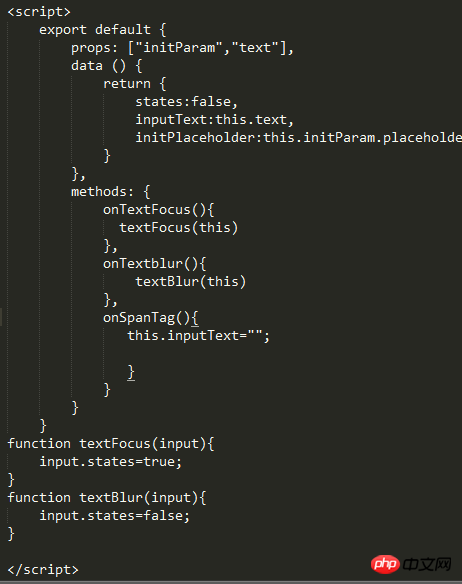
Comme le montre l'image : cliquez sur le bouton d'effacement pour effacer le texte saisi. Étant donné que la saisie perd le focus à ce moment-là, le bouton d'effacement correspondant sera également masqué.
Besoin de résoudre : lors de l'effacement du texte saisi, le focus est toujours activé. l'entrée, et le bouton d'effacement est toujours affiché
黄舟2017-06-17 09:19:03
.focus() peut contrôler la saisie et la mise au point. S’il n’y a pas d’affichage clair du contenu, cette logique est fausse.
阿神2017-06-17 09:19:03
"Lors de l'effacement du texte saisi, le focus est toujours sur la saisie et le bouton d'effacement est toujours affiché." C'est très simple. Après avoir effacé le contenu dans la fonction onSpanTag, définissez manuellement le focus de saisie, puis réglez le bouton d'effacement sur. affichage :
document.querySelector("#input").focus();
this.states = true;