- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Générer des fichiers HTML à partir de plusieurs fichiers d'entrée ;
Générer du HTML en fonction du nombre de fichiers d'entrée ;
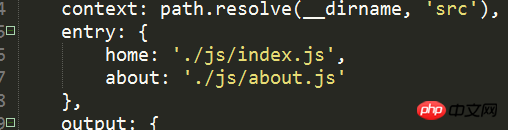
Par exemple :

Il y a deux fichiers d'entrée ici, domicile et environ ;
Utilisez le plug-in html-webpack-plugin pour créer un nouveau fichier
Comme suit :

Générer du HTML en fonction du nombre de fichiers d'entrée ;
Par exemple : il y a deux fichiers d'entrée au-dessus ;
nouveau deux fois en descendant ;
Est-il possible d'encapsuler cela de manière dynamique, aucune configuration manuelle n'est requise ; Je suis à mi-chemin de l'écriture et je ne peux pas continuer
J'ai une idée mais je ne sais pas comment la mettre en œuvre en détail ; Je suis nouveau sur node ;;
var xydConf = {
filename: './'+item+'.html',
template: './'+item+'.html',
chunks:[item],
inject:true,
hash:true
}
config.plugins.push(new htmlWebpackPlugin(xydConf));module.exports = config;
xydArray est la valeur clé du fichier d'entrée
欧阳克2017-06-17 09:18:25
const pages = [
{
name: 'page0',
title: 'page0',
},
{
name: 'page1',
title: 'page1',
},
{
name: 'page2',
title: 'page2',
},
];
const plugins = pages.map(({ name, title }) => new HtmlWebpackPlugin({
title,
chunks: [name],
filename: path.resolve(__dirname, `build/${name}.html`),
template: path.resolve(__dirname, 'app/template.html'),
}));