- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
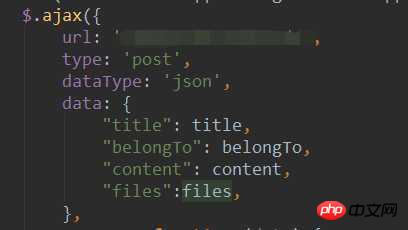
C'est la méthode ajax frontend
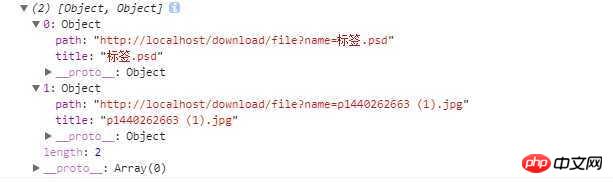
Voici le contenu des fichiers avant transmission
Voici le contenu reçu par le background req.body après la soumission
Excusez-moi, pourquoi les fichiers sont-ils automatiquement parcourus et sortis ? Je n'ai rien fait d'autre, je voulais juste remettre les fichiers dans leur ensemble en arrière-plan
我想大声告诉你2017-06-17 09:18:00
Lorsque les données sont transmises, elles sont épissées sous forme de clé/valeur. La valeur de value doit être une chaîne S'il s'agit d'un objet complexe ({}/[]), il sera parcouru et divisé en. les plus petites unités pour satisfaire la paire clé/valeur. Il est recommandé de convertir la valeur des fichiers en chaîne (JSON.stringify(files)), puis de la reconvertir (JSON.parse()) après avoir reçu les données en arrière-plan.
$.ajax({
url:'xxx',
type: 'post',
dataType: 'json',
data: {
title: title,
belongTo: belongTo,
content: content,
files: JSON.stringify(files)
}
})曾经蜡笔没有小新2017-06-17 09:18:00
Ça y est, pas de problème, ce qui est reçu en arrière-plan, ce sont les fichiers entiers.