- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
L'interface fournie par le backend est comme ça

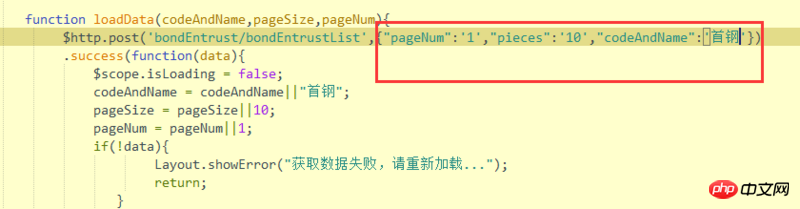
Je ne peux pas demander les données si j'écris comme ça, mais je peux si j'écris comme ça

Comment le casser
淡淡烟草味2017-06-16 09:21:20
Imprimez les paramètres transmis sur une seule ligne entre function和$http.post et vous connaîtrez le problème
console.log('pageNum---', pageNum);
console.log('pageSize---', pageSize);
console.log('codeAndName---', codeAndName);Je suppose qu'il vous a été envoyéundefined, imprimons-le d'abord
巴扎黑2017-06-16 09:21:20
Deux questions, l'une est la question non définie mentionnée ci-dessus. De plus, si votre angulaire est une version relativement nouvelle, alors la méthode .success a été annulée et .then() doit être utilisée.
$http.post(url,data).then(function(response){
//得到数据后的逻辑
})
De plus, à en juger par vos deux morceaux de code, cela ne devrait pas vous prendre plus d'un mois pour apprendre la programmation. Il faut encore travailler plus dur.
世界只因有你2017-06-16 09:21:20
function loadData(codeAndName, pageSize, pageNum) {
// 在这里对参数进行默认值设定,而不是在 success 里
codeAndName = codeAndName || "";
pageSize = pageSize || 10;
pageNum = pageNum || 1;
// 我猜这里要设置 isLoading = true,表示加载进行中
// 这样和下面的 $scope.isLoading = false 才对称
$scope.isLoading = true;
$http.post(/*.....*/)
.success(function(data) {
$scope.isLoading = false;
if (!data) {
// do something while failing
} else {
// do something right;
}
});
}