- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai récemment appris des mini-programmes et je viens d'apprendre wx.request. J'ai utilisé php+mysql pour générer un morceau de format de données json, lien : http://www.likeyunba.com/tmp/...
Je souhaite afficher ces données sur la page du mini programme.
index.wxml
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{post.id}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
<text class="user-motto">{{post.title}}</text>
<image class="userinfo-avatar" src="{{post.imgurl}}" background-size="cover"></image>
<text class="user-motto">{{post.url}}</text>
<text class="user-motto">{{post.int}}</text>
</view>
</view>index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {},
post:[]
},
//事件处理函数
bindViewTap: function() {
var that = this;
wx.request({
url: 'http://www.likeyunba.com/tmp/json.php',
method:'GET',
success: function(res){
console.log(res);
that.setData({
post:res.data[0]
})
},
fail: function(res) {
console.log("--fail--")
}
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
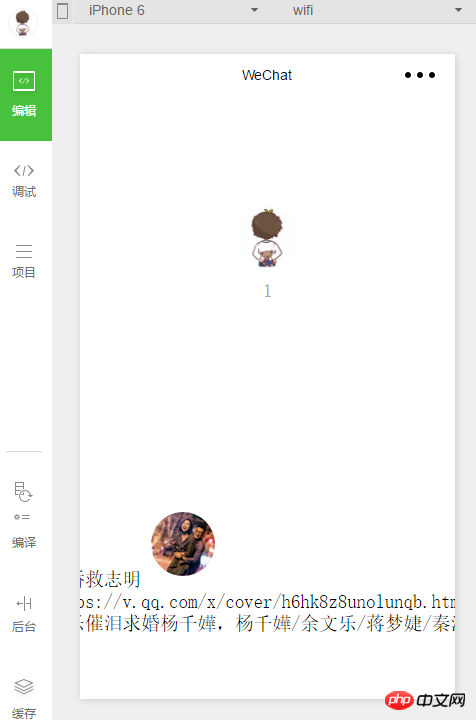
Lorsque la page est actualisée, mon avatar WeChat sera affiché. En cliquant sur l'avatar WeChat, les données au format json seront affichées par PHP. 
Mais mon http://www.likeyunba.com/tmp/... contient deux éléments de données, mais un seul est rendu sur la page. Existe-t-il un moyen de restituer toutes les données ? Et lorsque j'insère de nouvelles données dans la base de données, la mini-page du programme affiche également les dernières données.
大家讲道理2017-06-16 09:20:41
Il y a deux éléments de données json. Vous devez utiliser wx:for. Attribuez directement res.data à publier au lieu de data[0], il ne doit donc y avoir qu'un seul élément.
Vous pouvez consulter la documentation officielle sur la façon d'utiliser wx:for.
Sinon, jetez simplement un oeil à une petite démo de programme que j'ai réalisée : https://github.com/lin-xin/wx...
Facilitez-vous avec cet exemple, et votre petit programme sera fondamentalement très bon