- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
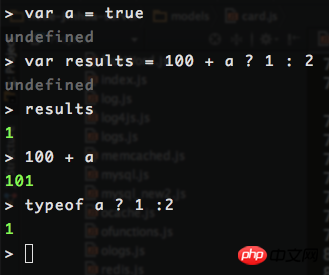
Le résultat de retour de typeof que j'ai vu aujourd'hui est en fait un entier. Et pourquoi les résultats sur la photo sont 1.

天蓬老师2017-06-15 09:25:38
1. Parce que typeof a une priorité plus élevée
2 Ou parce que l'opérateur d'addition a une priorité plus élevée
大家讲道理2017-06-15 09:25:38
var a=true;
console.log(a);//返回true
console.log(typeof a);//返回boolean
console.log(typeof(typeof a));//返回"string"
Essentiellement, le type de a ? 1 : 2 peut s'écrire comme ceci :
"boolean" ? 1:2
Et cette expression ternaire appelle Boolean() pour convertir le type de chaîne, c'est-à-dire :
Boolean("boolean") ====>true
Donc le retour est 1.
Vous pouvez essayer d'attribuer a à false, et la valeur de retour sera toujours 1 :
var a=false;
typeof a ? 1 : 2代言2017-06-15 09:25:38
Cette déclaration est compilée comme ceci(typeof a)? 1 : 2
Une fois compilée, elle a été modifiée sous cette forme, et voici le résultat. Opérateur ternaire
伊谢尔伦2017-06-15 09:25:38
En prenant votre exemple, l'opérateur
ternaire, lorsque typeof a est vrai, renvoie 1, et lorsque
typeof a est faux, il renvoie 2.
Les 100 premiers + a ; ont été convertis en type, donc 100 + a = 101,
les résultats renvoient donc également 1