- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

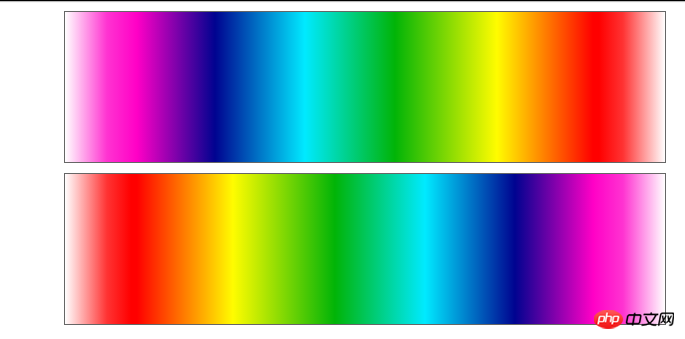
Dans le projet, on m'a demandé de dessiner une bande de lumière comme indiqué dans l'encadré rouge sur l'image. J'ai essayé quelques méthodes mais je n'ai pas réussi à la réaliser pleinement, en particulier les parties de queue aux deux extrémités. Bien sûr, je sais aussi. que la conversion d'img en CSS est la plus rapide, mais la conversion Le code était si volumineux qu'il a été rejeté. Je suis donc très curieux, existe-t-il vraiment une méthode CSS ou Canvas pour y parvenir ?
大家讲道理2017-06-15 09:25:32
Vous pouvez également utiliser des dégradés CSS
<p class="toLeft"></p>
<p class="toRight"></p>p {
width: 600px;
height: 150px;
border: 1px solid #666;
line-height: 150px;
text-align: center;
font-weight: 900;
font-size: 30px;
color: #fff;
margin: 10px auto;
}
.toLeft {
background-image:-webkit-linear-gradient(
to left,
rgba(255,0,0,0) 0%,
rgba(255,0,0,0.8) 7%,
rgba(255,0,0,1) 11%,
rgba(255,0,0,1) 12%,
rgba(255,252,0,1) 28%,
rgba(1,180,7,1) 45%,
rgba(0,234,255,1) 60%,
rgba(0,3,144,1) 75%,
rgba(255,0,198,1) 88%,
rgba(255,0,198,0.8) 93%,
rgba(255,0,198,0) 100%);
background-image:linear-gradient(
to left,
rgba(255,0,0,0) 0%,
rgba(255,0,0,0.8) 7%,
rgba(255,0,0,1) 11%,
rgba(255,0,0,1) 12%,
rgba(255,252,0,1) 28%,
rgba(1,180,7,1) 45%,
rgba(0,234,255,1) 60%,
rgba(0,3,144,1) 75%,
rgba(255,0,198,1) 88%,
rgba(255,0,198,0.8) 93%,
rgba(255,0,198,0) 100%);
}
.toRight {
background-image:-webkit-linear-gradient(
to right,
rgba(255,0,0,0) 0%,
rgba(255,0,0,0.8) 7%,
rgba(255,0,0,1) 11%,
rgba(255,0,0,1) 12%,
rgba(255,252,0,1) 28%,
rgba(1,180,7,1) 45%,
rgba(0,234,255,1) 60%,
rgba(0,3,144,1) 75%,
rgba(255,0,198,1) 88%,
rgba(255,0,198,0.8) 93%,
rgba(255,0,198,0) 100%);
background-image: linear-gradient(
to right,
rgba(255,0,0,0) 0%,
rgba(255,0,0,0.8) 7%,
rgba(255,0,0,1) 11%,
rgba(255,0,0,1) 12%,
rgba(255,252,0,1) 28%,
rgba(1,180,7,1) 45%,
rgba(0,234,255,1) 60%,
rgba(0,3,144,1) 75%,
rgba(255,0,198,1) 88%,
rgba(255,0,198,0.8) 93%,
rgba(255,0,198,0) 100%);
}
Il est recommandé de lire : ww.w3cplus.com/css3/new-css3-linear-gradient.html