- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
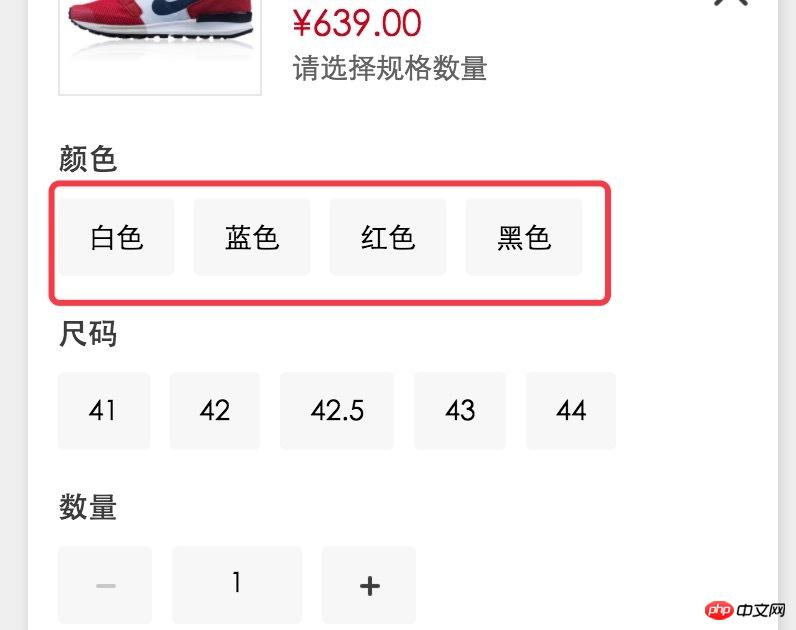
L'effet obtenu : Entrez d'abord dans la page pour déterminer si la couleur est en rupture de stock ! 
Le code est le suivant :
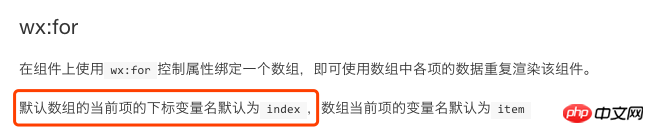
<block wx:for="{{colorInfo}}" wx:key="key">
<text class="{{colorSelect[index]}}">{{item.colorComment}}</text>
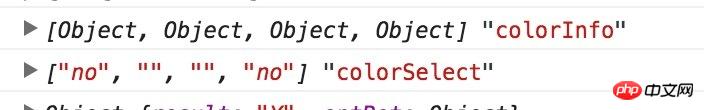
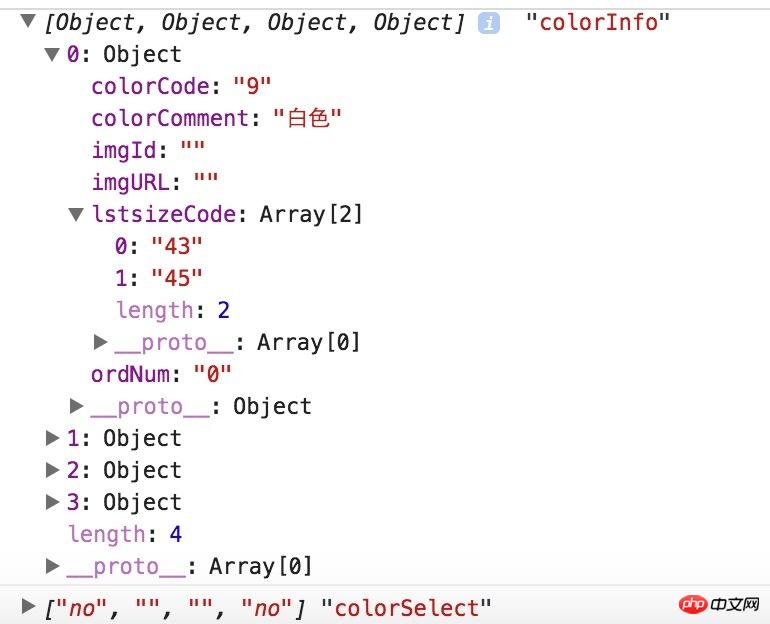
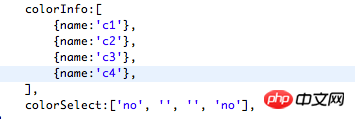
</block>Les tableaux colorInfo et colorSelect ont tous deux des valeurs

PHP中文网2017-06-15 09:25:14
<block wx:for="{{colorInfo}}" >
<text class="{{colorSelect[index]}}">{{item.colorComment}}</text>
</block>
ou préciser
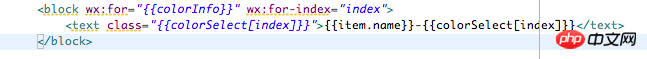
<block wx:for="{{colorInfo}}" wx:for-index="index">
<text class="{{colorSelect[index]}}">{{item.colorComment}}</text>
</block>Je l'ai essayé, cette méthode est possible
Définition en js : 
Affichage des pages
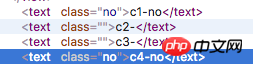
La structure affichée sur l'interface finale : 
Affichage des pages