- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai installé le chargeur CSS via npm install style-loader css-loader --save-dev.
Voici une capture d'écran de webpack.config.js : 
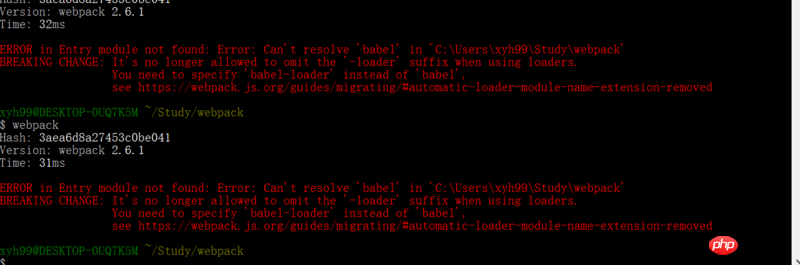
Capture d'écran du rapport d'erreur git : 
Lien du tutoriel : description du lien
J'ai essayé le tutoriel ci-dessus plusieurs fois mais j'ai toujours une erreur.
代言2017-06-15 09:24:55
Cette personne a dit de ne pas omettre le -loader après babel. Cela devrait être un problème de version. Webpack2 ne peut pas l'omettre
.某草草2017-06-15 09:24:55
const path = require('path')
module:{
rules:[
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: path.resolve(__dirname, 'node_modules'),
query: {
presets: ['es2015']
}
},
]
}黄舟2017-06-15 09:24:55
Effectivement, les programmeurs doivent encore connaître un peu l'anglais, sinon ils ne pourront pas comprendre les messages d'erreur.
Le rapport d'erreur rouge parle du problème avec le chargeur Babel, et non du problème du chargeur CSS que vous avez mentionné.
Conseils dont vous avez besoin pour spécifier "babel-loader" et ne pouvez pas omettre "-loader"