- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

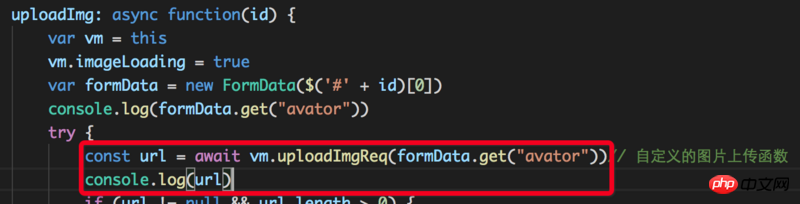
Je souhaite utiliser le mot-clé wait pour attribuer l'URL renvoyée à la variable url
mais le console.log continue d'afficher undefined
Le code de la méthode uploadImgReq est le suivant :
uploadImgReq: function(file) {
var nameKey = this.generateUUID();
// event.target.files[0].name = nameKey;
this.$http.get(this.url + '/qiniu/token', {
params: {
key: nameKey
}
}).then((response) => {
this.token = response.data.data.token;
if (this.token != null) {
var formData = new FormData();
formData.append('file', file);
formData.append('key', nameKey);
formData.append('token', this.token);
this.$http.post('http://upload.qiniu.com/', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
}).then((response) => {
if (response.status == 200) {
this.uploadStatus = false;
this.$message({
message: '上传成功',
type: 'success'
});
var imgUrl = this.qiniu + response.body.key;
console.log("i am returned")
return new Promise(function (resolve, reject) {
resolve(imgUrl)
})
}
}).catch((response) => {
})
}
}).catch((response) => {
})Puis-je demander où est le problème ?
女神的闺蜜爱上我2017-06-15 09:24:50
this.$http.post('http://upload.qiniu.com/', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
})changé en
return this.$http.post('http://upload.qiniu.com/', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
})女神的闺蜜爱上我2017-06-15 09:24:50
La promesse dans uploadImgReq n'a pas de retour
uploadImgReq: function(file) {
......
return this.$http.get(this.url + '/qiniu/token', { //没有return
......
}De plus, les promesses ne doivent pas être imbriquées dans une promesse. Les promesses doivent ensuite être renvoyées, puis les appels chaînés doivent être utilisés
.