- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p @click="add">{{a}}</p>
</p>
<script>
new Vue({
el: '#app',
data: {
a:[]
},
methods:{
add:function(){
console.log(this.a);
this.a.push(1);
console.log(this.a);
}
}
})
</script>
</body>
</html>"
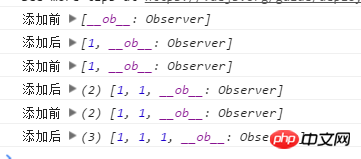
![图片描述][1]
高洛峰2017-06-15 09:24:41
Il s'agit d'une fonctionnalité du contrôle de débogage. Ce que console.log génère n'est pas un instantané de l'objet. Vous pouvez l'essayer sur la console
曾经蜡笔没有小新2017-06-15 09:24:41
Je crois comprendre qu'il s'agit d'un tableau ; tout comme un objet, il accède à l'adresse mémoire pour l'afficher.
Parce que j'utilise souvent Chrome au travail console.logLorsque vous cliquez sur un objet dans le débogueur, le contenu à l'intérieur est fondamentalement le même, mais en surface, on peut voir que les résultats avant et après sont différents
Cependant, si vous cassez le ; pointez et déboguez, vous constaterez cela avant le changement, et c'est différent après cela.
Photo ci-dessus

習慣沉默2017-06-15 09:24:41
Ce n'est pas pareil. Je viens de copier votre code directement et c'est toujours le même après l'avoir exécuté~
Après l'avoir ajouté, le a après l'ajout est évidemment 1 de plus

天蓬老师2017-06-15 09:24:41
Voici une solution légère :
console.log(JSON.stringify(data, null, 2))
C'est tout.