- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

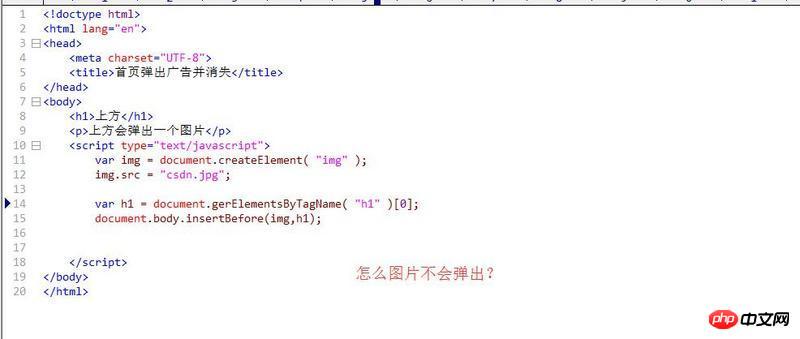
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页弹出广告并消失</title>
</head>
<body>
<h1>上方</h1>
<p>上方会弹出一个图片</p>
<script type="text/javascript">
var img = document.createElement( "img" );
img.src = "csdn.jpg";
var h1 = document.gerElementsByTagName( "h1" )[0];
document.body.insertBefore(img,h1);
</script>
</body>
</html>我想大声告诉你2017-06-15 09:24:18
Erreur d'orthographe.

Il devrait être : getElementsByTagName()
Vous trouverez ci-joint le code complet :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页弹出广告并消失</title>
</head>
<body>
<h1>上方</h1>
<p>上方会弹出一个图片</p>
<script type="text/javascript">
var img = document.createElement("img");
img.src = "csdn.png";
var h1 = document.getElementsByTagName("h1")[0];
document.body.insertBefore(img,h1);
</script>
</body>
</html>L'effet d'affichage de la page est comme indiqué sur la figure :