- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

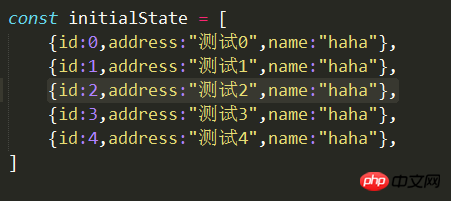
Voici le contenu initial de mon redux

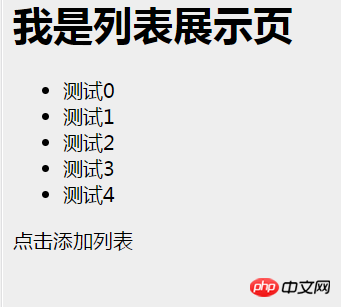
Maintenant, je dois cliquer sur une liste, par exemple, cliquer sur Test 2, et je supprimerai cette liste

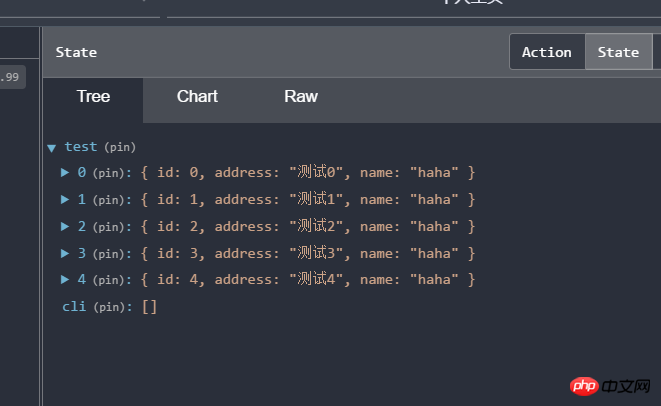
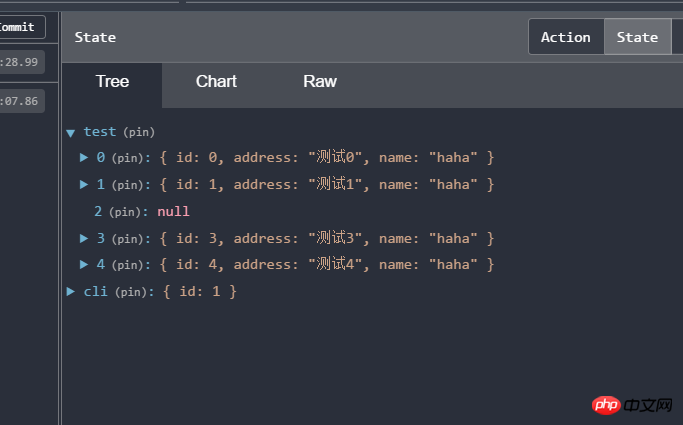
Lorsque vous entrez pour la première fois, le contenu du statut est comme ceci.

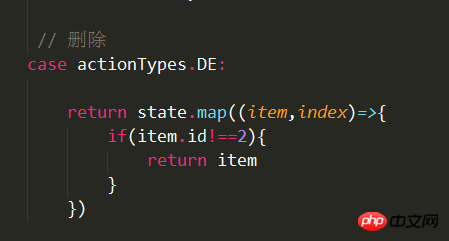
Mon jugement en redux est comme ça, mais le résultat

C'est juste que les paramètres ont disparu, mais la position du tableau existe toujours. Existe-t-il un moyen de supprimer le tableau correspondant ?
欧阳克2017-06-15 09:24:08
Si vous effectuez une mapopération similaire sur n'importe quel tableau, cela se produira, laissant un tableau avec des trous. . .
La bonne approche est
let newState = state.slice()
newState.splice(2, 1)
return newStateChaque fois que vous opérez sur l'état redux, essayez de renvoyer un nouvel objet, tel que
return Object.assign({}, oldState, newState)
return [...oldState, ...newState] // or [...oldState].concat(newState)On dirait ça...
L'autre chose est que si la position vide dans votre carte ne spécifie pas de valeur de retour, alors la valeur par défaut renvoyée n'est pas définie. Pourquoi devient-elle nulle...
.