- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
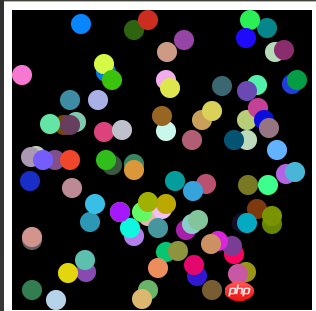
Question : Lorsque je dessine plusieurs boules sur toile, comment puis-je rendre l'image d'arrière-plan de chaque boule différente ?
Ce que j'ai fait maintenant, c'est donner à chaque boule une couleur différente et je veux la remplir d'images.
Partie du code :
`cxt.fillStyle = ballArray[i].color;
// var pat=cxt.createPattern(img,"no-repeat");
// cxt.fillStyle = pat;
cxt.arc(ballArray[i].x, ballArray[i].y, ballArray[i].r, 0, Math.PI * 2, true);
cxt.closePath();
cxt.fill();`Effet actuel : 
高洛峰2017-06-14 10:56:28
Vous modifiez le lien dans la balise img, puis copiez et collez le code dans votre test local. Mais pour être honnête, utiliser le carrelage d’arrière-plan pour réaliser un dessin est très difficile à contrôler.
Une autre suggestion que je vous donne est d'utiliser drawImage pour le dessiner d'abord, puis d'utiliser globalCompositeOperation pour intercepter le cercle.
<img src="AN_1.png"><br/>
<canvas id="canvas" width="300" height="300" style="background:#000;"></canvas>
<script type="text/javascript">
var cv = document.getElementById('canvas'),
cxt = cv.getContext('2d'),
img = document.querySelector("img");
var pt = cxt.createPattern(img,"repeat");
cxt.fillStyle = pt;
cxt.save();
cxt.arc(canvas.width/2,canvas.height/2,100,0,Math.PI * 2, true);
cxt.fill();
cxt.restore();
</script>代言2017-06-14 10:56:28
grd.addColorStop(0,"#eee");
grd.addColorStop(1,ballArray[i].color);
cxt.fillStyle=grd;
cxt.arc(ballArray[i].x, ballArray[i].y, ballArray[i].r, 0, Math.PI * 2, true);Écrit sous forme de dégradé comme celui-ci... l'effet est presque le même, même s'il est moche. .

Mise à jour...
女神的闺蜜爱上我2017-06-14 10:56:28
J'ai l'impression que votre code commenté n'est que cela
// var pat=cxt.createPattern(img,"no-repeat");
// cxt.fillStyle = pat;
Il s'agit d'une démo écrite par moi, mais la compatibilité n'a pas été testée
https://codepen.io/jackpan/pe...