- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Cliquez sur li pour obtenir la valeur html du li actuellement cliqué ;
<body>
<p id="page">
<ul>
<li v-on:click="aa(this)" v-for="item in items">{{item}}</li>
</ul>
</p>
<script type="text/javascript">
new Vue({
el: '#page',
data: {
items:[11,22,33,44]
},
methods:{
aa:function(obj){
console.log(obj); //打印出来的是 window对象?
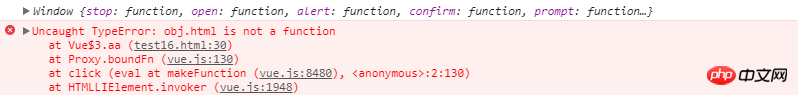
alert(obj.html()); //找不到点击的值;
}
}
})
</script>
</body>Le this passé après avoir cliqué sur li est imprimé en tant qu'objet window, pas en tant qu'objet li, donc l'objet ne peut pas être trouvé, comment transmettre l'objet li actuel à js ?

高洛峰2017-06-14 10:56:14
Lisez attentivement la documentation... ne faites pas d'hypothèses sur ces utilisations inexplicables.
Lorsqu'un événement en ligne doit accéder à l'objet événement d'origine, ajoutez-y simplement $event paramètres. Comme ça :
<li v-on:click="aa($event)" v-for="item in items">{{item}}</li>Vous devez avoir le courantli标签的对象,读取事件对象下的currentTarget属性就行了,即event.currentTarget.
女神的闺蜜爱上我2017-06-14 10:56:14
<li @click="aa(item)" v-for="item in items">{{item}}</li>aa(item) {
console.log(item) // 当前li的内容
}ringa_lee2017-06-14 10:56:14
Ajoutez un attribut ref à li, puis récupérez le nœud dom via this.$refs dans les méthodes
typecho2017-06-14 10:56:14
Test possible :
<li @click="aa($event)" v-for="item in items">{{item}}</li> methods:{
aa:function(event){
console.log(event.target.innerHTML);
}
}