- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

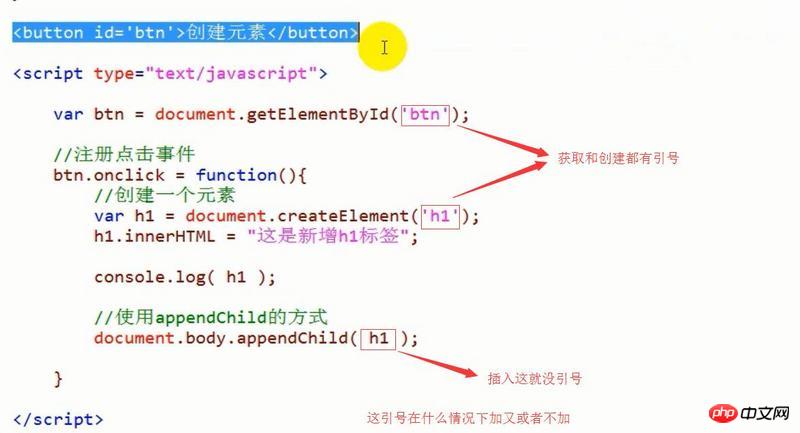
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id='btn'>创建元素</button>
<script type="text/javascript">
var btn = document.getElementById('btn');
//注册点击事件
btn.onclick = function(){
//创建一个元素
var h1 = document.createElement('h1');
h1.innerHTML = "这是新增h1标签";
console.log( h1 );
//使用appendChild的方式
//document.body.appendChild( h1 );
//使用insertBefore的方式
//是在父元素中,先找一个节点,然后插入到它之前
document.body.insertBefore(h1,btn); //新插入的节点是h1,作为第一个参数
}
</script>
</body>
</html>三叔2017-06-14 10:55:37
Avec les guillemets, c'est une chaîne
var h1 = document.createElement('h1');
| |
| |
A B
Les variables ne sont pas citées :
document.body.appendChild(h1);
|
|
A

Voir le document : document.getElementById
element = document.getElementById(id);
element est un Objet Element. Si l'élément avec l'ID spécifique n'existe pas dans le document actuel, renvoyez null.
id est une string sensible à la casse, qui représente l'ID unique de l'élément que vous recherchez.
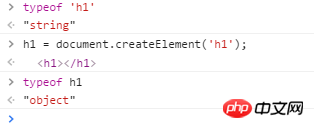
h1 est un h1 是一个 Element 对象,'h1'objet Element
'h1' est une chaîne. 🎜滿天的星座2017-06-14 10:55:37
Cela dépend de la situation dans laquelle vous êtes débutant, alors ne donnez pas de noms de variables déroutants. C'est votre propre responsabilité. Par exemple :
var _h1 = document.createElement('h1');某草草2017-06-14 10:55:37
Lors de la création d'une balise, + est utilisé lors de l'insertion, cela équivaut à ce que h1 soit une variable. Ce n'est pas + pour le moment
.伊谢尔伦2017-06-14 10:55:37
Sans le symbole représentatif, c'est une variable ; avec le symbole représentatif, c'est une chaîne
曾经蜡笔没有小新2017-06-14 10:55:37
var h1 = document.createElement('h1');h1 dans cette ligne est une variable, représentant un élément nouvellement créé. Il sera plus facile à comprendre si vous changez le nom de la variable.
var node = document.createElement('h1');
document.body.insertBefore(node,btn);