- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
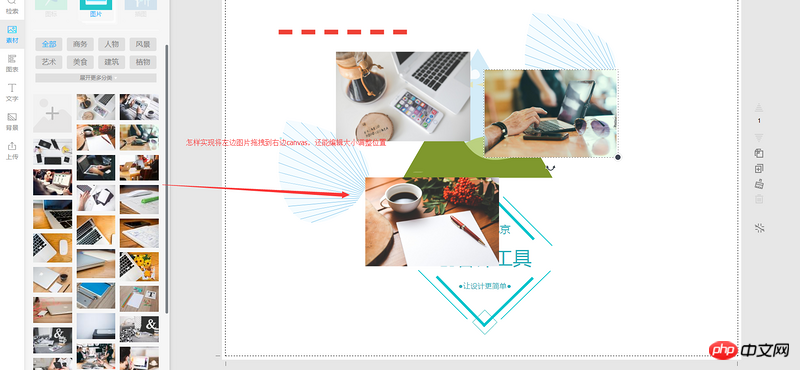
 Quelqu'un peut-il m'aider à voir cet effet ? Vous pouvez faire glisser l'image de droite dans la toile et la modifier. Comment est-il réalisé ? Pouvez-vous me le dire en détail ?
Quelqu'un peut-il m'aider à voir cet effet ? Vous pouvez faire glisser l'image de droite dans la toile et la modifier. Comment est-il réalisé ? Pouvez-vous me le dire en détail ?
大家讲道理2017-06-14 10:54:41
Faites-le glisser et jetez un œil à l'API glisser-déposer
;Concernant l'édition d'images, j'ai regardé ce site et j'ai découvert que ce qu'on appelle la "toile" n'est pas une toile, mais un calque p ordinaire. En fait, c'est presque la même chose qu'un simple éditeur d'images que j'ai moi-même implémenté. L'idée est :
La cible de l'opération est la photo (img)
Chaque opération doit être enregistrée, comme le zoom avant, la rotation, etc.
Si vous souhaitez générer une image, animez simplement toutes les images ci-dessus dans l'ordre, dessinez-les sur la toile, puis vous pourrez enregistrer l'image
Si vous produisez du HTML, mappez simplement chaque opération de toutes les images ci-dessus au style CSS
天蓬老师2017-06-14 10:54:41
Pour le glisser-déposer, vous utilisez l'API glisser-déposer, qui gère les événements pour l'objet cible et l'objet source, mais je ne comprends pas ce que vous entendez par édition