- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

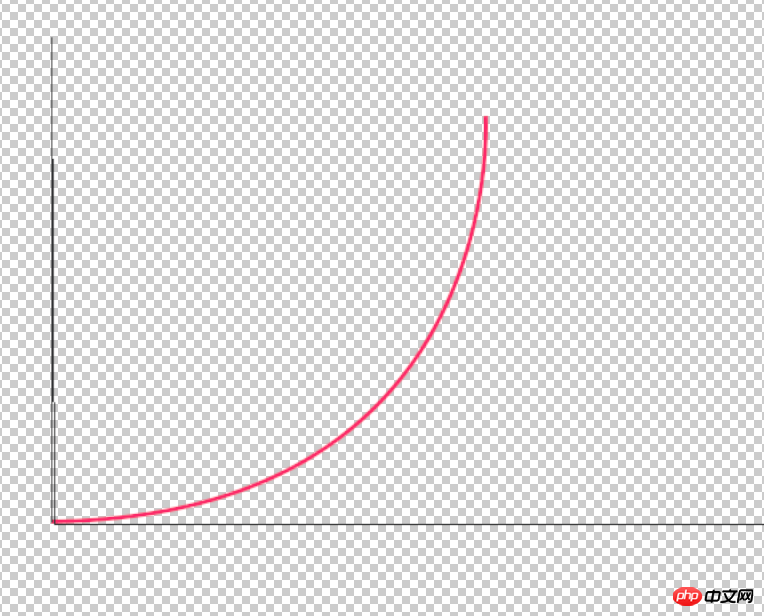
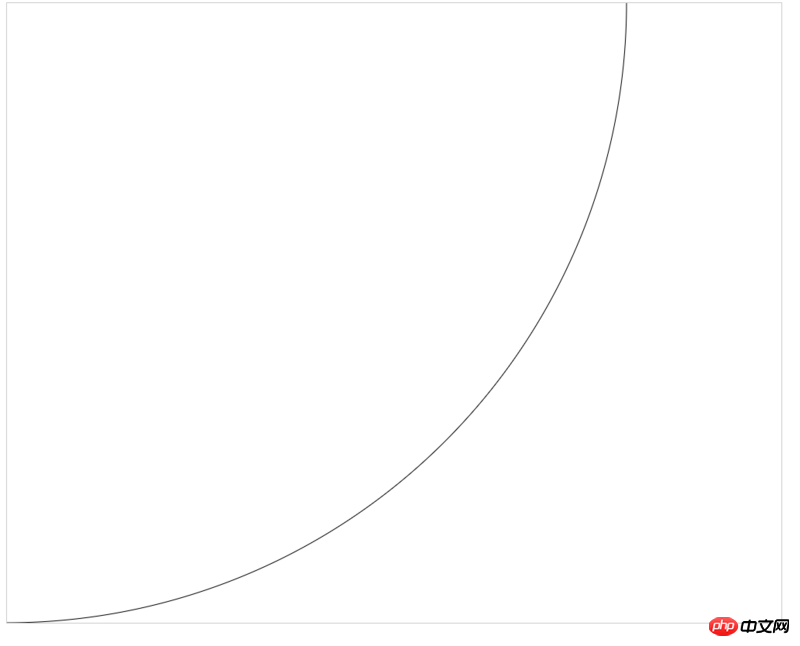
Cette ligne n'est pas destinée à être dessinée, c'est une fonction, le paramètre est un x, et la valeur de retour montrera la tendance comme indiqué dans l'image ci-dessus à mesure que la valeur de x augmente. merci!
習慣沉默2017-06-14 10:54:30
Parabole supérieure ? Cela ressemble à un quart de cercle sur la photo. .
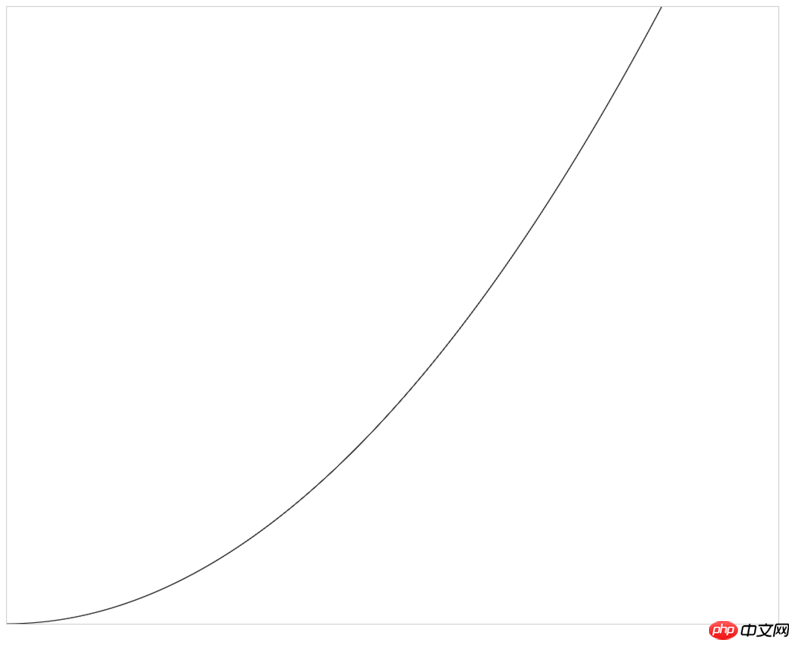
Par exemple, fonction quadratique
y = ax^2 + bx + c
// 柯里化
var y = a => b => c => x => a * x ** 2 + b * x + c;
// y = x^2
var ept = y(1)(0)(0); À propos de ça

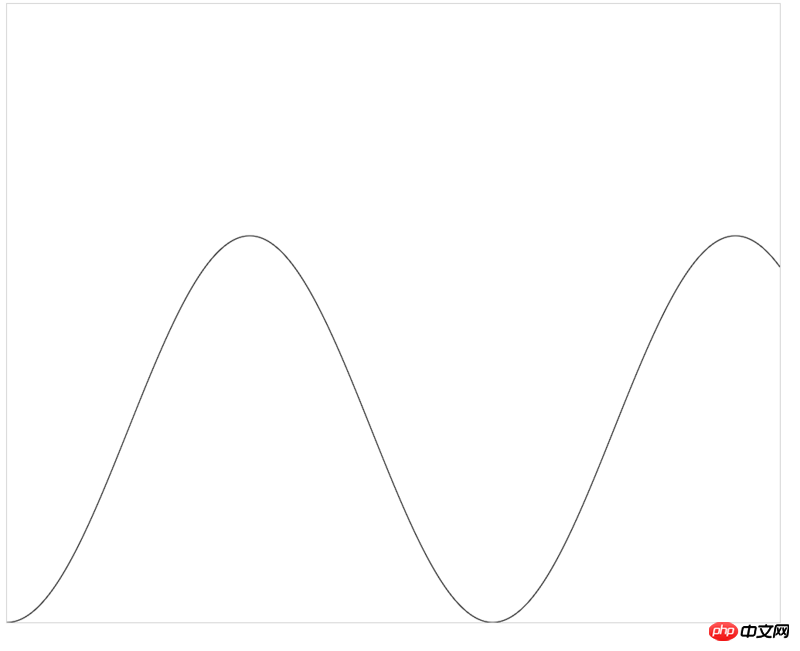
Jetez un œil et celui-ci est plus cohérent. . .
y = -cos wx + o
// 柯里化
var y = A => W => O => OFFSET => x => A * Math.cos(W * x + O) + OFFSET;
// cosineLine(x) = -1000cos(w)
var cosineLine = y(-1000)(1)(0)(500); Probablement comme ça. . . .

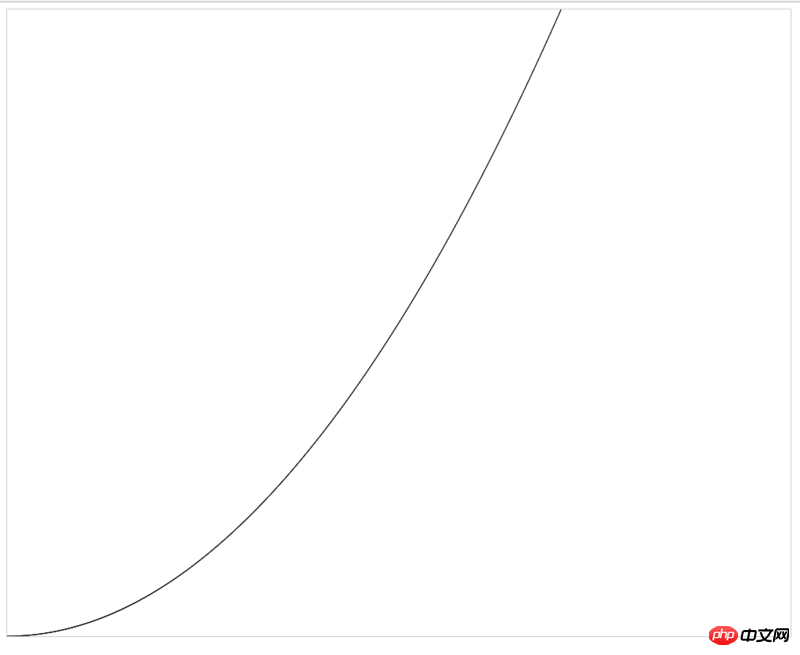
La forme mathématique est
x^2 = 2p * y
c'est
y = x ^ 2 / 2p
Identique à la forme de la fonction exponentielle
// 柯里化
var y = p => x => x * x / 2p; 
// y = a^x - 1
// 柯里化
var y = a => x => a ** x - 1;Ça ressemble probablement à ça
Utilisez... l'arc de la toile pour dessiner un arc
Ça ressemble probablement à ça
g.arc(0,0,800, 0, 2*Math.PI);
g.stroke(); Mais xil n'y a pas de vraie solution en dehors du rayon. .

Probablement comme ça. . Mais il est facile d’empiler les débordements. .
function render(g, line, x = 0){
var y = line(x / 50);
if (y <= 800) {
g.lineTo(x, 800 - y);
render(g, line, x + 0.5);
} else {
g.stroke();
}
}