- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je souhaite créer une liste déroulante dans le code HTML d'entrée, et les données de cette liste déroulante peuvent référencer ma base de données json. Quel code dois-je écrire dans mon fichier py ?
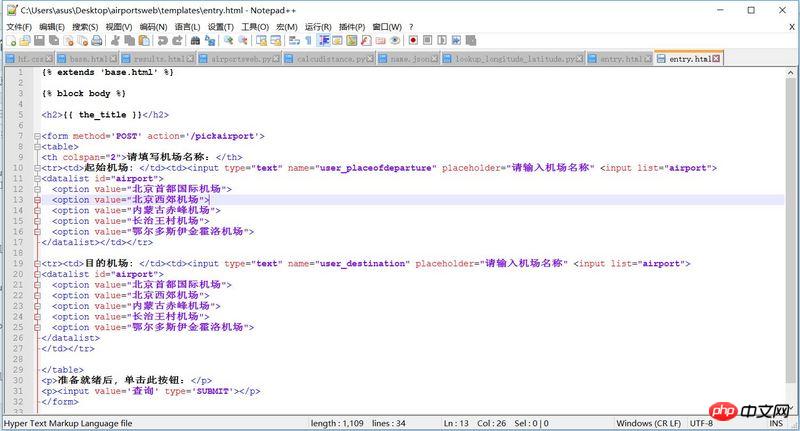
Ceci est mon code HTML d'entrée Bien que je puisse choisir sur la page Web, il est trop compliqué de remplir chacun comme ça
<tr><td>起始机场: </td><td><input type="text" name="user_placeofdeparture" placeholder="请输入机场名称" <input list="airport">
<datalist id="airport">
<option value="北京西郊机场">
<option value="内蒙古赤峰机场">
<option value="长治王村机场">
<option value="鄂尔多斯伊金霍洛机场">
</datalist></td></tr>
<tr><td>目的机场: </td><td><input type="text" name="user_destination" placeholder="请输入机场名称" <input list="airport">
<datalist id="airport">
<option value="北京首都国际机场">
<option value="北京西郊机场">
<option value="内蒙古赤峰机场">
<option value="长治王村机场">
<option value="鄂尔多斯伊金霍洛机场">
</datalist>
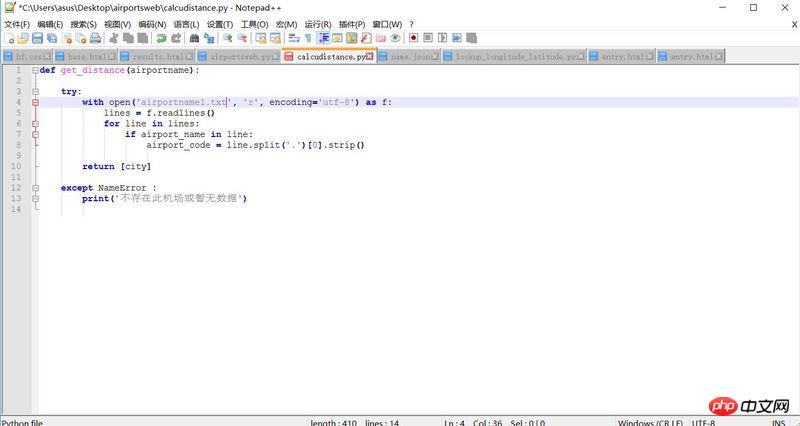
</td></tr>C'est mon fichier py. J'ai initialement mis les noms des aéroports dans ce txt, mais mon json l'a aussi, et ce json sera utilisé pour calculer la longitude et la latitude à l'avenir. 
Je suis un peu confus, je ne sais pas comment l'utiliser. Plaider pour obtenir de l'aide.
Intercepter une partie du contenu du document json
{"北京首都国际机场": { "latitude":40.08010101, "longitude":116.5849991},"北京西郊机场": { "latitude":39.96080017, "longitude":116.2570038}, "内蒙古赤峰机场": { "latitude":42.23500061, "longitude":118.9079971},"长治王村机场": { "latitude":36.24750137, "longitude":113.1259995},"鄂尔多斯伊金霍洛机场": { "latitude":39.49, "longitude":109.8613889},"大同机场": { "latitude":40.06029892, "longitude":113.4820023}}S'il vous plaît, aidez-moi.
習慣沉默2017-06-14 10:54:22
Convertissez d'abord json en dict en python, puis supprimez le nom de l'aéroport :
import json
json_str = '{"北京首都国际机场": { "latitude":40.08010101, "longitude":116.5849991},"北京西郊机场": { "latitude":39.96080017, "longitude":116.2570038}, "内蒙古赤峰机场": { "latitude":42.23500061, "longitude":118.9079971},"长治王村机场": { "latitude":36.24750137, "longitude":113.1259995},"鄂尔多斯伊金霍洛机场": { "latitude":39.49, "longitude":109.8613889},"大同机场": { "latitude":40.06029892, "longitude":113.4820023}}'
airport_names = json.loads(json_str).keys()
// 然后把airport_names传给模板Puis dans le fichier html :
<datalist id="airport">
{% for airport_name in airport_names %}
<option value="{{ airport_name }}">
{% endfor %}
</datalist>