- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

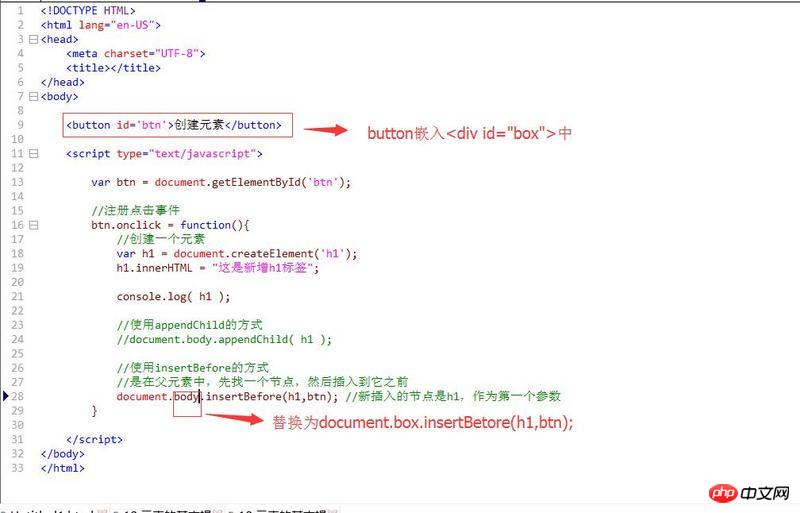
Code avant modification
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id='btn'>创建元素</button>
<script type="text/javascript">
var btn = document.getElementById('btn');
//注册点击事件
btn.onclick = function(){
//创建一个元素
var h1 = document.createElement('h1');
h1.innerHTML = "这是新增h1标签";
console.log( h1 );
//使用appendChild的方式
//document.body.appendChild( h1 );
//使用insertBefore的方式
//是在父元素中,先找一个节点,然后插入到它之前
document.body.insertBefore(h1,btn); //新插入的节点是h1,作为第一个参数
}
</script>
</body>
</html>Code modifié
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="box">
<button id='btn'>创建元素</button>
</p>
<script type="text/javascript">
var btn = document.getElementById('btn');
//注册点击事件
btn.onclick = function(){
//创建一个元素
var h1 = document.createElement('h1');
var box = document.createElement('box');
h1.innerHTML = "这是新增h1标签";
console.log( h1 );
//使用appendChild的方式
//document.body.appendChild( h1 );
//使用insertBefore的方式
//是在父元素中,先找一个节点,然后插入到它之前
document.box.insertBefore(h1,btn); //新插入的节点是h1,作为第一个参数
}
</script>
</body>
</html>Après modification, les éléments ne peuvent pas être ajoutés. Quel est le problème. L'ajout précédent avait body comme élément parent et était utilisé directement sans le transmettre. J'ai imbriqué un p et obtenu les éléments à l'avance. Mais je ne parviens toujours pas à insérer de nouveaux éléments
漂亮男人2017-06-14 10:54:13
Les cases que vous avez créées ne sont pas dans le document. Où devez-vous les insérer ?
某草草2017-06-14 10:54:13
1. createElement ne peut créer que des étiquettes. Box n'est pas considéré comme une étiquette, n'est-ce pas ? Remplacez var box = document.createElement('box'); par var box = document.createElement('p');
2. Cette balise n'existe que dans le corps, vous ne pouvez pas l'obtenir directement via document.box,
Vous l'avez. je l'ai fait avant. Ce qui est écrit est var box=document.createElement('box');
document.box Cela n'est-il pas équivalent à document.document.createElement('box') ?
Ajoutez d'abord un nom de classe pour l'obtenir