- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
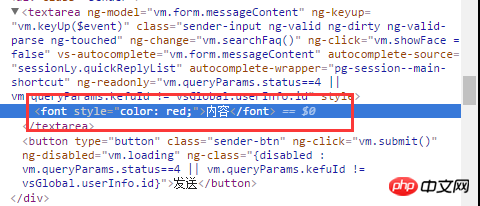
Entrez le contenu dans la zone de texte, et lorsqu'il contient des mots illégaux, les mots illégaux deviendront rouges (affichage d'avertissement).

Le contenu ne peut pas être affiché, existe-t-il un bon moyen de le résoudre
代言2017-06-14 10:53:41
L'outil prêt à l'emploi ici est le plugin de validation jQuery, qui transforme toute la zone de saisie en une ligne pointillée rouge. Normalement, il s'agit d'une ligne noire continue. Cela peut aussi être plus préoccupé par les droits des daltoniens
天蓬老师2017-06-14 10:53:41
textarea est un pur contrôle d'édition de texte. Il ne peut pas restituer le texte à l'intérieur dans plusieurs couleurs différentes et il ne peut pas contenir d'autres balises
漂亮男人2017-06-14 10:53:41
Utilisons une autre balise pour synchroniser le contenu de sortie et les conditions correctes ou incorrectes à l'intérieur. C'est du texte riche
.黄舟2017-06-14 10:53:41
Supprimez la balise de police Si elle est illégale, définissez la couleur sur texarea : #red
.女神的闺蜜爱上我2017-06-14 10:53:41
Cela équivaut à un éditeur de texte simplifié. La zone de texte obtient le contenu d'entrée de manière synchrone.
var textRefer = document.getElementById('text-refer'),
textInput = document.getElementById('text-input');
textInput.addEventListener('keyup', function() {
var val = textInput.value;
val = val.replace(/[\n\t\s]+/g, ''); // 去除换行、Tab、空格
val = val.replace(/([^\w+])/g, '<span class="red"></span>'); // 匹配符号
textRefer.innerHTML = val; // 设置 HTML
});

阿神2017-06-14 10:53:41
Textarea est un pur contrôle d'édition de texte et les balises ne peuvent pas y être imbriquées. Selon vos besoins, vous pouvez saisir dans la zone de texte, ajouter un p à la fin, le niveau est sous la zone de texte et p obtient le. texte de manière synchrone Le contenu de la boîte est vérifié à l'aide de js régulier. S'il y a des mots sensibles dans la chaîne, ajoutez de la couleur à la sous-chaîne.
为情所困2017-06-14 10:53:41
Utilisez l'expression régulière pour vérifier. Vous ne pouvez pas écrire la balise de police directement dans la balise textarea
.