- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai obtenu une chaîne en arrière-plan et je l'ai affichée dans la balise <p> au premier plan, mais il y avait un caractère de nouvelle ligne 'n' dans la chaîne et je voulais afficher l'effet de nouvelle ligne de la même manière. Comment dois-je gérer cette chaîne ? J'ai remplacé 'n' par <br/> mais cela ne fonctionnait toujours pas et le résultat était tel quel.
Merci à tous
女神的闺蜜爱上我2017-06-14 10:53:21
Il existe deux manières. La première consiste à définir white-space: pre;, et l'espace vide sera conservé par le navigateur. Ou utilisez
<pre>
我是换行字
符串
</pre>
, l'élément pre peut définir du texte pré-formaté. Le texte enfermé dans un élément pre préserve généralement les espaces et les nouvelles lignes.
欧阳克2017-06-14 10:53:21
Le caractère de nouvelle ligne n'est-il pas n ?
Si c'est le cas pour vous, changez-le en </p><p>
女神的闺蜜爱上我2017-06-14 10:53:21
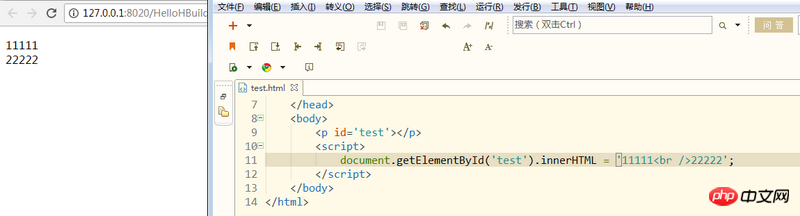
En js, vous pouvez utiliser . innerHTML = 'It<br />works' 来输出 html;如果是 jQuery,则使用 $.fn.html('It<br />works')!
==== pour penser qu'il s'agit d'une sortie PHP
Utilisez la fonction htmlentities pour afficher le contenu remplacé !
阿神2017-06-14 10:53:21

C'est possible. Il est préférable que la personne qui pose la question publie le code pour en connaître la raison
.仅有的幸福2017-06-14 10:53:21
nvalable en pré
pre.innerHTML = 'hey,\nman'
// hey,
// manpeut être passé en preplace
let str = 'hey,\nman'
str = str.replace(/\n/, '<br>')
p.innerHTML = str
// hey,
// man