- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
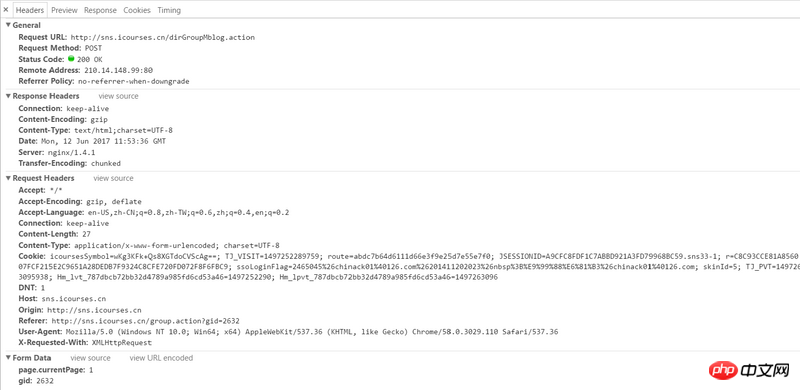
Lorsque j'ai exploré une page Web, j'ai remarqué que son changement de page était implémenté par une telle fonction. Après avoir tourné la page, l'URL de la page n'a pas changé :
.<input class="buttonJump" name="goto2" onclick="dirGroupMblogToPage(document.getElementById('dirGroupMblogcp2').value)" type="button" value="Go"/>
</input>
function dirGroupMblogToPage(currentPage){
jQuery.post("dirGroupMblog.action", {"page.currentPage":currentPage,gid:MI.TalkBox.gid}, function(data){$("#talkMain").html(data);
window.scrollTo(0, $css.getY(MI.talkList._body)-65);
});
}
Écrit une fonction comme celle-ci pour essayer de tourner les pages :
def login_page(login_url, content_url, usr_name="******@126.com", passwd="******"):
# 实现登录, 返回Session对象和获得的页面
post_data = {'r': 'on', 'u': usr_name, 'p': passwd}
s = requests.Session()
s.post(login_url, post_data)
r = s.get(content_url)
return s, r
def turn_page(s, next_page, content_url):
post_url = "http://sns.icourses.cn/dirGroupMblog.action"
post_headers = {"User-Agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36",
"X-Requested-With":"XMLHttpRequest"}
post_data = {"page.currentPage": next_page, "gid": 2632}
s.post(post_url, data=post_data, headers = post_headers)
res = s.get(content_url)
return resMais le tournage de page a échoué après avoir appelé turn_page(). Comment devrions-nous résoudre ce problème ? De plus, quel type de connaissances devons-nous apprendre par nous-mêmes pour résoudre ce genre de problème ? Merci !
阿神2017-06-13 09:26:39
Il est recommandé d'utiliser du sélénium
Par exemple, si vous devez cliquer sur le bouton de la page suivante sur l'interface, ou si vous devez saisir les touches haut, bas, gauche et droite, la page peut être tournée, Selenium Webdriver peut le faire et donner une référence (J'avais l'habitude d'explorer les romans du site chinois Qidian)
Selenium peut interagir avec la page, cliquer, double-cliquer, entrer, attendre que la page se charge (attente implicite et attente explicite). . . .
from selenium import webdriver
# from selenium.webdriver.common.keys import Keys
#driver = webdriver.PhantomJS(executable_path="D:\phantomjs-2.1.1-windows\bin\phantomjs")
# 我的windows 已配置环境变量,不需指定 executable_path,使用 Chrome需要对应的浏览器以及驱动程序
driver = webdriver.Chrome()
# url 为你需要加载的页面url
url = 'http://sns.icourses.cn/*****'
# 打开页面
driver.get(url)
# 在你的例子中,是需要点击 button ,通过class 属性获取到button,然后执行单击 .click()
# 如果需要准确定位,可以自行搜索其他的 find_
driver.find_element_by_class_name("buttonJump").click()
# selenium webdriver 还有很多其它高级的用法,自行谷歌,你这个问题,搜索应该是能得到答案的,
PHP中文网2017-06-13 09:26:39
Il existe plusieurs situations,
1. La page peut être tournée en glissant ou en cliquant via l'effet js ;
2. La page peut être tournée en cliquant sur l'hyperlien ;
json est plus facile à gérer, il suffit d'obtenir le résultat directement. Les pages HTML ordinaires doivent utiliser une correspondance régulière avec les sauts de page. Ensuite, placez le lien dans le pool à explorer.