- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
https://v.qq.com/x/page/v0513...
Voici l'adresse de la ressource
intégrée dans une iframe Comment l'adapter aux téléphones mobiles

Comment contrôler la largeur et la hauteur lors du changement de taille
C'est maintenant le cas
<iframe src="https://v.qq.com/x/page/v0513ovygwe.html" width="100%" height="600px" frameborder="0"></iframe>Comment mieux s'adapter
淡淡烟草味2017-06-13 09:25:59
Vous pouvez obtenir la largeur de l'écran du téléphone mobile et définir dynamiquement la largeur iframe .
给我你的怀抱2017-06-13 09:25:59
Je me souviens qu'il y a un bug 1000px dans iframe sous iOS 9. De plus, Tencent Video semble inutile et sera bloqué
世界只因有你2017-06-13 09:25:59
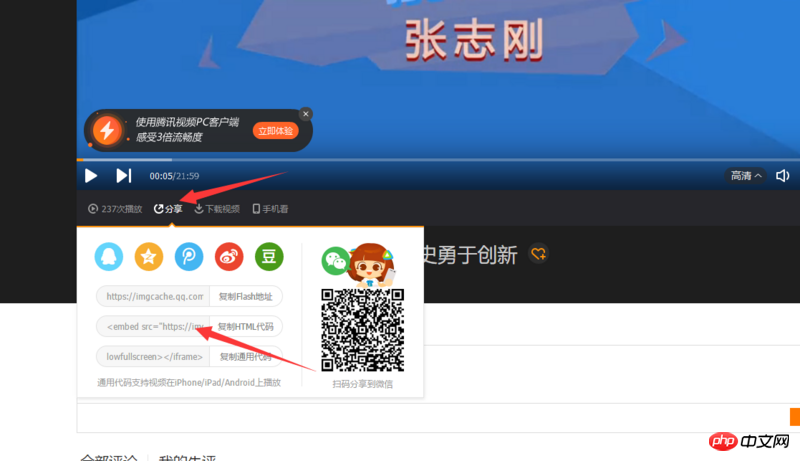
Il y a un partage sous la vidéo, puis prenez simplement la balise d'intégration et utilisez js pour ajuster la largeur et la hauteur. N'utilisez pas iframe pour référencer directement l'interface de lecture.