- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

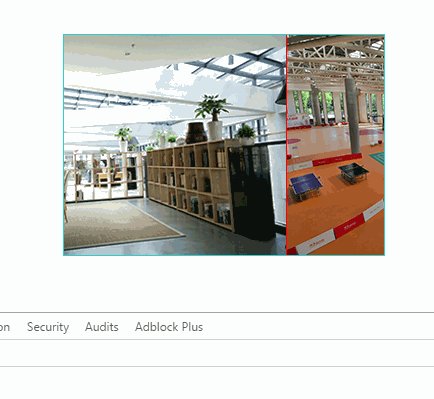
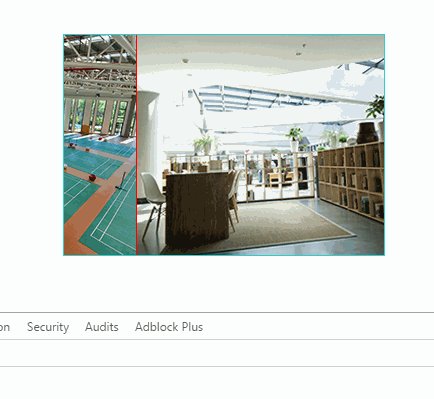
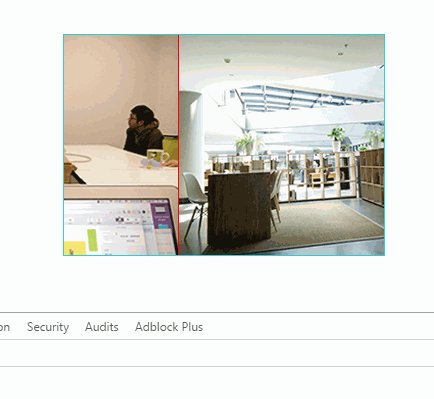
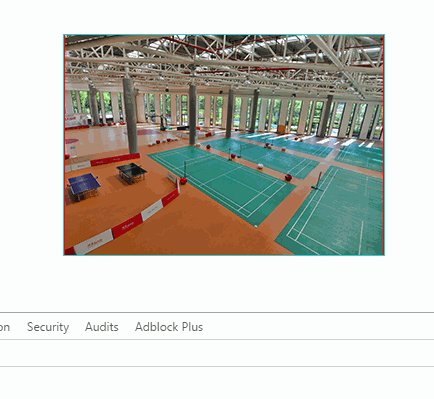
Une animation écrite en JS, si un effet de transition est défini, une situation comme celle-ci se produira. Comment JS peut-il changer cette situation ?
function moveSlide() {
var slides = $('.slide');
// for (var i = 0; i < slides.length; i++) {
slides.forEach(function(item) {
var leftValue = parseInt(item.style.left);
if (leftValue == -100) {
leftValue = 100;
item.style.left = leftValue + '%';
}else if(leftValue == 100 || leftValue == 0){
leftValue -= 100;
item.style.left = leftValue + '%';
}
}, this);学习ing2017-06-12 09:35:00
1.leftValue=0 >> leftValue -=100 >> leftValue=-1002.leftValue=-100 >> leftValue = 1003.leftValue=100 >> leftValue -=100 >> leftValue=-100
Seules deux valeurs de votre leftValue changent. Votre jugement est erroné. Puisque vous utilisez l'animation de transition, il est recommandé d'utiliser animate();