- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Cas 1 : contrôleur('c',function($scope){
$scope.test=function(){
console.log(111);//打印一次
}
$scope.test();
})
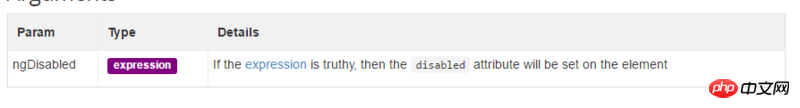
Cas 2 :<button ng-disabled="test()"></button>
contrôleur('c',fonction($scope){
$scope.test=function(){
console.log(111);//打印两次
}
})
Pourquoi la situation 2 est-elle imprimée deux fois ?
女神的闺蜜爱上我2017-06-12 09:34:19

ng-disabled Pour passer une expression, elle sera désactivée lorsque l'expression est vraie par défaut. Ensuite, si vous mettez une méthode, elle sera définitivement exécutée.
Le code de la page dans votre situation 1 est-il manquant ? Comment déclencher l'exécution de cette méthode une fois ?