- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
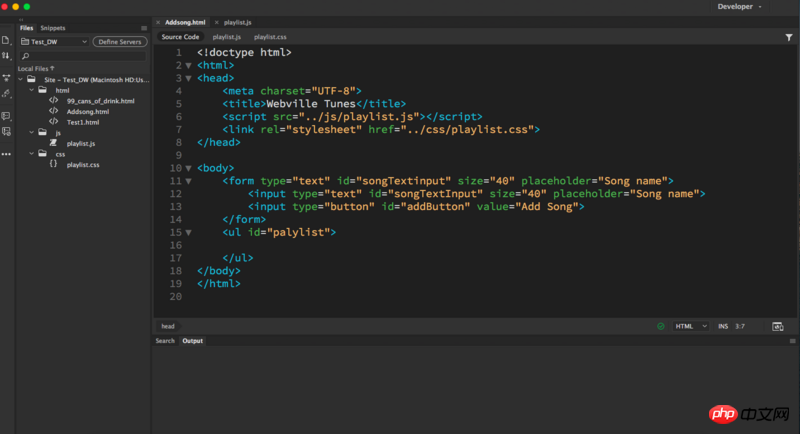
Je viens de commencer à apprendre JavaScript récemment et l'outil que j'utilise est Adobe Dreamweaver CC 2017. Après avoir fini d'écrire le fichier HTML, j'ai voulu créer un lien vers un fichier JavaScript, mais le fichier JavaScript n'a pas fonctionné. Je ne sais pas si c'est un problème avec le logiciel ou quelque chose qui ne va pas avec mon code. Après avoir vérifié plusieurs fois, il ne devrait y avoir aucun chemin pour lier le fichier JavaScript, comme le montre l'image.
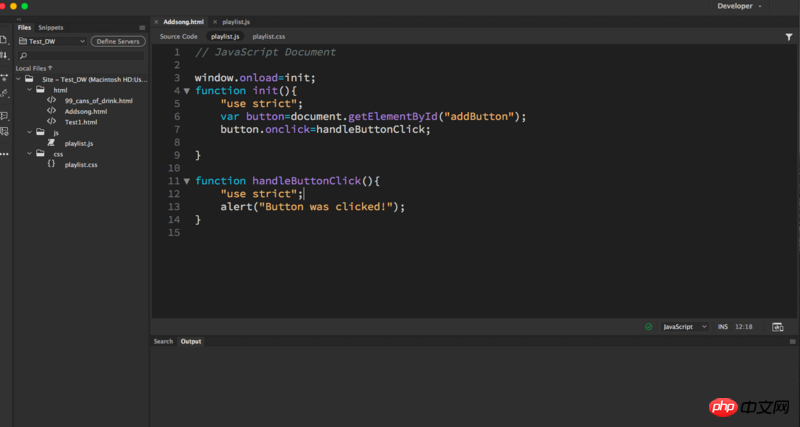
Mon code HTML et mon code JavaScript sont les suivants :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Webville Tunes</title>
<script src="../js/playlist.js"></script>
<link rel="stylesheet" href="../css/playlist.css">
</head>
<body>
<form type="text" id="songTextinput" size="40" placeholder="Song name">
<input type="text" id="songTextInput" size="40" placeholder="Song name">
<input type="button" id="addButton" value="Add Song">
</form>
<ul id="palylist">
</ul>
</body>
</html>window.onload=init;
function init(){
"use strict";
var button=document.getElementById("addButton");
button.onclick=handleButtonClick;
}
function handleButtonClick(){
"use strict";
alert("Button was clicked!");
}

J’espère que tous les seniors me donneront quelques conseils, je leur en suis très reconnaissant !
学习ing2017-06-12 09:34:13
Merci pour l'invitation. Ce que je veux savoir, c'est si votre fichier js est utile ou non. Pour vérifier si le js est correctement chargé, ouvrez Firebug et vérifiez si le js que vous recherchez est correctement chargé. correctement, 404 sera signalé. S'il est effectivement chargé, alors déboguez ce js pour voir s'il y a un problème. Le code js que vous avez écrit devrait fonctionner si vous le placez directement dans la page. S'il ne fonctionne pas, il se peut qu'il y ait un problème avec le chemin de chargement.
滿天的星座2017-06-12 09:34:13
Tout d'abord, abandonnez Dreamweaver. Deuxièmement, choisissez webstrom, sublimeText ou autre.
扔个三星炸死你2017-06-12 09:34:13
Veuillez ne pas l'écrire comme ça. Supprimez simplement window.onload, mettez la référence du script à la fin du corps et appelez directement init. .
给我你的怀抱2017-06-12 09:34:13
Il n'y a pas de problème si la partie js est ajoutée à la page web, alors vous devez cocher pour confirmer