- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
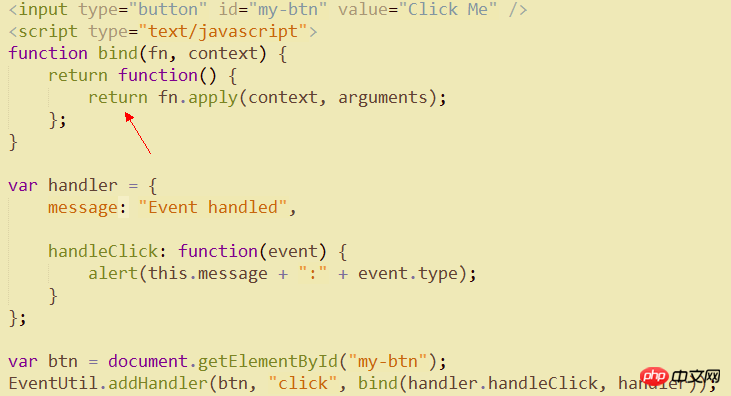
Quand je lisais JS Advanced Programming, bind a été mentionné au chapitre 22

Pourquoi y a-t-il un retour au point pointé par la flèche ? Je ne comprends pas très bien, donc quand je supprime le retour pointé par la flèche, l'événement peut aussi être exécuté.
过去多啦不再A梦2017-06-12 09:33:41
Il peut être exécuté, mais il ne peut pas être utilisé uniquement dans cette situation. Et si le fn que je veux lier est une fonction qui doit renvoyer une valeur ?
function bind(fn, context){
return function(){
return fn.apply(context, arguments);
}
}
function bindNoReturn(fn, context){
return function(){
fn.apply(context, arguments);
}
}
var name = 'global';
function fn(){
return this.name;
}
var bfn = bind(fn, {name:"sf"});
var bfnNR = bindNoReturn(fn,{name:'return'});
console.log(bfn());
console.log(bfnNR());阿神2017-06-12 09:33:41
C'est l'idée du modèle de conception, retournez ceci. J'ai oublié comment s'appelle le modèle.
L'autre est la même que l'exigence à l'étage
this.do1().do2()
ringa_lee2017-06-12 09:33:41
Le but de bind est uniquement de lier le contexte de la fonction, qui est le pointeur this à l'intérieur de la fonction, et ne peut pas modifier le comportement d'origine de la fonction.
Dans cet exemple, handleClick n'a pas de valeur de retour, c'est donc la même chose que return. Mais que se passe-t-il si un certain événement doit se soucier de la valeur de retour de la fonction de gestionnaire d'événements ?
Par exemple, renvoyer false empêcheraDefault() etc.
Pendant le développement, j'ai écrit un return false dans handleClick, mais cela n'a pas fonctionné, c'est l'écueil légendaire.
phpcn_u15822017-06-12 09:33:41
Dans votre exemple, la fonction de liaison est constituée uniquement d'effets secondaires... Pour les fonctions qui sont uniquement des effets secondaires (changement de dom, alerte, envoi de requêtes, etc.), cela n'a aucun sens que vous renvoyiez quoi que ce soit.
L'exemple le plus simple, lorsque vous devez renvoyer une valeur après la liaison :
newFn = oldFn.bind(this)
// ...
var x = newFn() // undefinedEn ce moment, le retour intérieur est nécessaire.