- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Il y a une exigence comme suit :

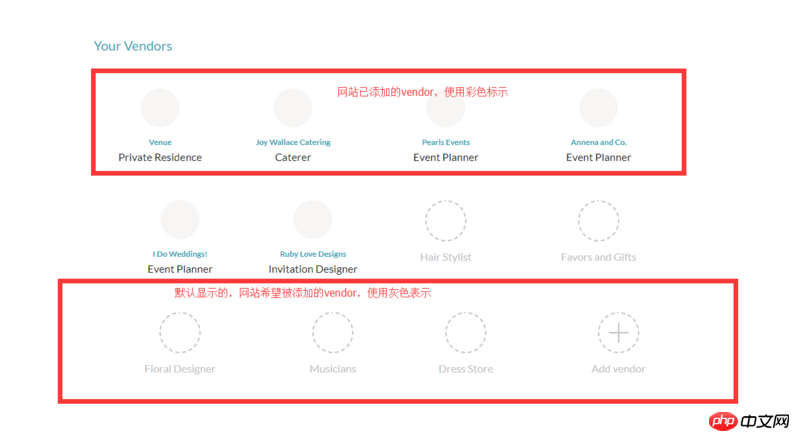
Les couleurs sont les fournisseurs que le client a ajoutés, et les grises sont les fournisseurs que le site Web s'attend à ce que le client ajoute (pour cette catégorie).
Actuellement requis : si le client ajoute le fournisseur du client. catégorie que le client est censé ajouter, le fournisseur apparaîtra au-dessus et disparaîtra en dessous. Si le fournisseur ajouté n'a pas la catégorie de fournisseur qui devrait être ajoutée, il disparaîtra du haut et apparaîtra en dessous (peut être ajouté et supprimé en temps réel).
Remarque : le fournisseur a un indicateur de catégoriecategory_id, et uncategory_id peut concerner plusieurs fournisseurs.
Code HTML :
<p id='andedVendors'>
<li class="addVendorScope" v-for="vendor in vendors">
<a class="addVendorTrigger actived" href="javascript:void(0)">
<span class="icomoon-delete-icon deleteVendorIcon" href="#quetionnaireModal" data-toggle="modal" role="button" v-on:click="deleteIcon(vendor.VendorWedding.id)"></span>
<p class="singleVendorContent">
<p class="singleVendorIcon">
<p class="singleVendorIconInner">
<i class="filterIcon">
<i><img :src="vendor[0].category_file_identifier" /></i>
</i>
</p>
</p>
<p class="singleVendorName">
<h5 class="blueColor">{{vendor.UserProfile.organization_name}}</h5>
<h4>{{vendor.VendorCategory.category_name}}</h4>
</p>
</p>
</a>
</li>
</p>
<p id="defaultShowVendor">
<li class="addVendorScope" v-for="vendor in vendors">
<a class="addVendorTrigger" href="#vendors_search_form" data-toggle="modal" role="button" onclick="javascript:clear_recep1();">
<p class="singleVendorContent">
<p class="singleVendorIcon">
<p class="singleVendorIconInner">
<i class="filterIcon">
<i><img :src="vendor.vendor_category_image" /></i>
</i>
</p>
</p>
<p class="singleVendorName">
<h5 class="blueColor"></h5>
<h4>{{vendor.vendor_category_name}}</h4>
</p>
</p>
</a>
</li>
</p>code js :
var wedding_id = jQuery('#wedding_id').val();
var getVendorsUrl = root+'/albums/ajaxGetVendorsData';
var ajaxGetData = function(){
Vue.http.post(getVendorsUrl, {wedding_id:wedding_id},{'emulateJSON':true}).then(function (res) {
res.body.forEach(function(element){
if(element.VendorCategory.id in defaultShowVendor.vendorsDeault){
defaultShowVendor.vendors[element.VendorCategory.id] = '';
delete defaultShowVendor.vendors[element.VendorCategory.id]
}
});
for(object in defaultShowVendor.vendorsDeault){
if(! (object in defaultShowVendor.vendors) ){
var isExite = false;
(function(object){
res.body.forEach(function(element){
if(object == element.VendorCategory.id){
isExite = true;
}
});
})(object);
if(!isExite){
defaultShowVendor.vendors[object] = defaultShowVendor.vendorsDeault[object];
}
}
}
vendors.vendors = res.body;
});
}
var ajaxDeleteVendor = function (vendorWeddingID) {
Vue.http.post(root+'/albums/ajaxDeleteVendor', {vendor_wedding_id:vendorWeddingID,wedding_id,wedding_id},{'emulateJSON':true}).then(function (res) {
vendors.vendors = res.body;
$('.deletePendAlb').click();
});
}
var defaultShowVendors = {
<?php foreach ($defaultShowVendor as $key => $value) :?>
<?= $key;?>:{
vendor_category_id:<?= $key;?>,
vendor_category_name:'<?= $value['category_name'];?>',
vendor_category_image: "<?= S3_SERVER_PROFILE_IMAGE_PATH. 'category_images/' . $value['category_file_identifier'];?>"
},
<?php endforeach;?>
};
var defaultShowVendor = new Vue({
el:'#defaultShowVendor',
data:{
vendors :defaultShowVendors,
vendorsDeault:defaultShowVendors
}
});
var vendors = new Vue({
el:'#andedVendors',
data:{
vendors:{}
},
created:function(){
ajaxGetData(wedding_id);
},
methods:{
clickEvent:function (wedding_id) {
ajaxGetData(wedding_id);
},
deleteIcon:function(wedding_id){
deleteVendorModal.vendorId = wedding_id;
}
}
});
var deleteVendorModal = new Vue({
el:'#deleteVendorModal',
data:{
vendorId:''
},
methods:{
deleteVendor:function(vendorWeddingID){
ajaxDeleteVendor(vendorWeddingID);
}
}
});La méthode ajaxGetData qui envoie une requête ajax gère la logique ci-dessus, mais il y a toujours un problème :
for(object in defaultShowVendor.vendorsDeault){
if(! (object in defaultShowVendor.vendors) ){
var isExite = false;
(function(object){
res.body.forEach(function(element){
if(object == element.VendorCategory.id){
isExite = true;
}
});
})(object);
if(!isExite){
defaultShowVendor.vendors[object] = defaultShowVendor.vendorsDeault[object];
}
}Chaque fois que la page se recharge, la page se comporte normalement, mais l'ajout/suppression individuelle d'un fournisseur ne semble pas fonctionner correctement.
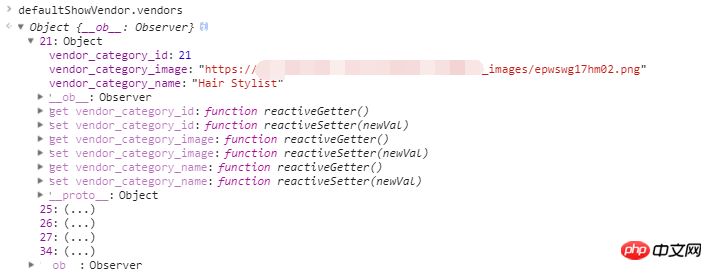
Coller deux données de vue :defaultShowVendor.vendors :

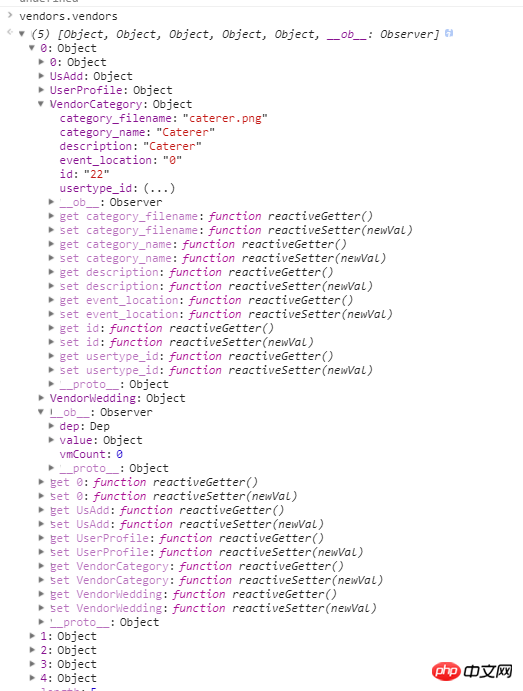
vendors.vendors

欧阳克2017-06-12 09:33:27
Etes-vous sûr d'écrire en vue ? Si vous écrivez ainsi, autant ne pas utiliser Vue, qui ne reflète absolument pas la valeur de Vue.