- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
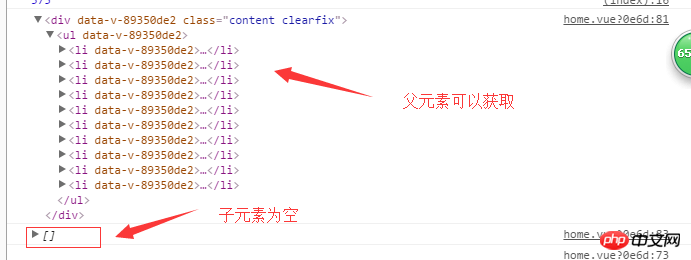
La boucle v-for ne peut pas obtenir de données à l'aide de queryselectorall
<p class="content clearfix">
<ul>
<li v-for='item in items' :key=item>
<p>
<img :src="item.picList[0].imgurl" alt="item.t_name">
<p>{{item.title}}</p>
<span>{{item.datanum}}张</span>
</p>
</li>
</ul>
</p>created () {
this.getData();
},
methods: {
getData () {
let _this = this;
this.loading = true;
this.$http.get('web/app/query.do', {
params: {
'key': '88845608c16c76ef9f4a56b12e3f238be',
'pageSize': '10',
'a_no': '001',
'classify': '01'
}
}).then((res) => {
_this.items = res.body.result;
_this.waterfull();
console.log(_this.items);
}, (err) => {
console.log(err);
});
},
waterfull () {
var items = document.querySelector('.content');
var boxes = items.querySelectorAll('li');
console.log(items);
// var totalWidth = items.style.width;
console.log(boxes);
}
某草草2017-06-12 09:33:04
Comprenez le cycle de vie de l'instance. À l'étape de création, le dom n'a pas encore été rendu
迷茫2017-06-12 09:33:04
La personne ci-dessus a raison, vous pouvez écrire comme ça lors du rendu
_this.waterfull();
setTiomout(function(){
_this.items = res.body.result;
});Cela devrait fonctionner. Sinon, essayez de renseigner une heure dans setTimeout, des millisecondes suffiront
天蓬老师2017-06-12 09:33:04
C'est en effet un problème de cycle de vie, mais ce qui me rend le plus confus, c'est que puisque vue est utilisée, pourquoi devons-nous le récupérer via Dom ?
怪我咯2017-06-12 09:33:04
Vous pouvez utiliser ref pour lier directement les éléments dom, puis utiliser $refs pour fonctionner.