- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
router.beforeEach((to, from, next) => {
nProgress.start()
console.log(store.getters.token)
if (store.getters.token) {
console.log(store.state.token)
if (!store.getters.role) {
console.log(store.getters.role)
reqData.req({
apiName: 'getUser'
}).then(res => {
res = res.data
if (res) {
if (res.code === '200') {
console.log(res)
let data = res.data
let routes = addRoutes[data.role]
store.commit('SET_NAME', data.name)
store.commit('SET_ROLE', data.role)
store.commit('SET_AVATAR', data.avatar)
router.addRoutes(routes)
next(to.path)
} else {
this.$message({
showClose: true,
message: res.message,
type: 'warning'
})
}
}
}).catch(err => {
console.log(err)
})
} else {
next()
}
} else {
next('/login')
nProgress.done()
}
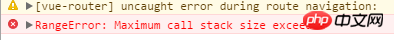
})Message d'erreur :
Le problème maintenant est qu'il y a une boucle sans fin lorsque j'entre pour la première fois. Mon token est nul au début, je devrais aller directement à la page de connexion, mais c'est une boucle sans fin. S'il vous plaît, aidez-moi, experts, à vérifier. ça sort. Merci beaucoup!
仅有的幸福2017-06-12 09:32:11
next('/login')就会一直执行啊,比如你去到/发现没有token,然后调到/login,然后又进入你的beforeEach J'ai constaté qu'il n'y a toujours pas de jeton, continuez à vous connecter. Il continuera à se connecter. . .
黄舟2017-06-12 09:32:11
Je suppose que ce routeur.beforeEach juge également votre itinéraire '/', de sorte que quel que soit l'itinéraire que vous entrez, un jugement sera déclenché