- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<p class="content clearfix" :class='{active: isActive}'>
<ul>
<li v-for='item in items' :key=item>
<p>
<img :src="item.picList[0].imgurl" alt="item.t_name">
<p>{{item.title}}</p>
<span>{{item.datanum}}张</span>
</p>
</li>
</ul>
</p>initData () {
let _this = this;
// this.loading = true;
this.$http.get('xxxxxxxxxxx', {
params: {
'key': '56b12e3f238be',
'pageSize': '8',
'a_no': '001',
'classify': '01'
}
}).then((res) => {
_this.items = res.body.result;
console.log(_this.items);
// 异步更新队列
_this.$nextTick(function () {
let imgs = document.querySelectorAll('li>p>img');
console.log(imgs);
let num = 0;
for (var i = 0; i < imgs.length; i++) {
imgs[i].onload = function () {
num++;
// console.log(num);
if (num === imgs.length) {
_this.waterfull();
// _this.isShow = true;
// _this.loading = false;
_this.isActive = true;
console.log(_this.loading);
}
};
};
});
// console.log(_this.items);
}, (err) => {
console.log(err);
});
},Utilisez la méthode $nextTick() pour obtenir l'élément DOM une fois les éléments modifiés. C'était bien et a pu être obtenu, mais plus tard, je n'ai rien ajusté et j'ai découvert qu'il ne pouvait pas être obtenu, et ce n'était pas le cas. rendu du tout Ahhhhhhh, c'est pareil après avoir reculé, jour après jour, jour après jour ! ! ! ! Qu'est-ce que c'est ah ah ah ah
initData() {
let _this = this;
// this.loading = true;
this.$http.get(xxxxxxxxxxx, {
params: {
'key': '6b12e3f238be',
'pageSize': '8',
'a_no': '001',
'classify': '01'
}
}).then((res) => {
_this.items = res.body.result;
console.log(_this.items[0].picList);
for (var k = 0; k < _this.items.length; k++) {
var imgurl = _this.items[k].picList[0].imgurl;
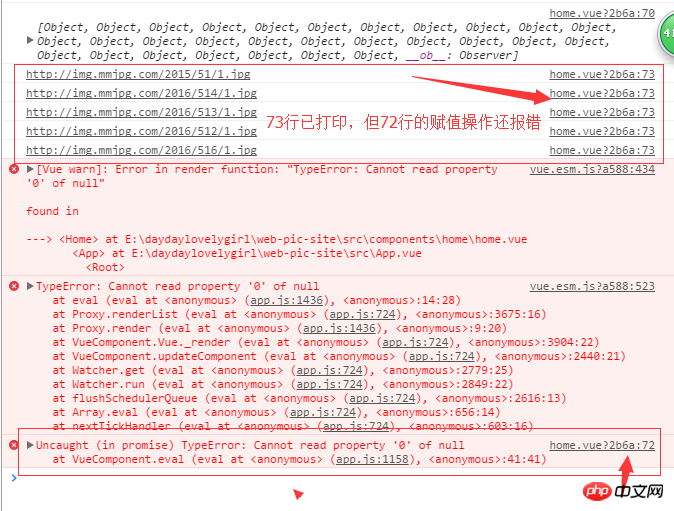
console.log(imgurl); //这一行能打印出来,但vue在上一行却报错
_this.items[k].imgurl = imgurl;
};
// 异步更新队列
_this.$nextTick(function () {
let imgs = document.querySelectorAll('li>p>img');
console.log(imgs);
let num = 0;
for (var i = 0; i < imgs.length; i++) {
imgs[i].onload = function () {
num++;
// console.log(num);
if (num === imgs.length) {
_this.waterfull();
// _this.isShow = true;
// _this.loading = false;
_this.isActive = true;
console.log(_this.loading);
}
};
};
});
console.log(_this.items);
}, (err) => {
console.log(err);
});
},
曾经蜡笔没有小新2017-06-12 09:32:04
Lors de l'initialisation,
item.picList[0] n'est-il pas défini ? Si tel est le cas, une erreur sera signalée lors de la lecture de imgUrl. Sinon, veuillez publier le code d'erreur
.