- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
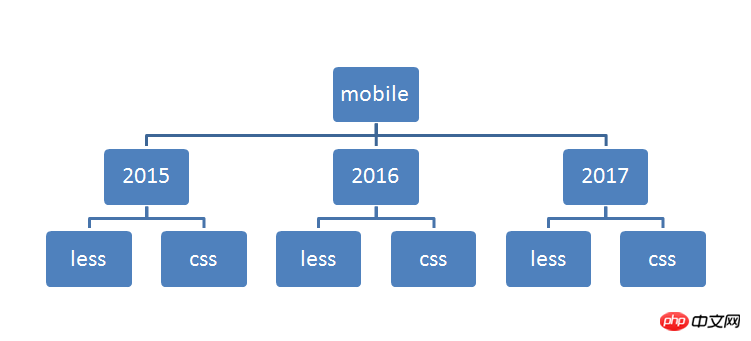
Le répertoire du projet est comme indiqué sur l'image : 
Les dossiers 2015, 2016 et 2017 sont au même niveau que gulpfile.js, package et node_module.
Je souhaite compiler automatiquement le moins de fichiers dans chaque dossier et les générer dans leurs dossiers CSS respectifs. Ensuite, le code que j'ai écrit est le suivant :
var gulp = require('gulp'),
less = require('gulp-less');
//LESS编译任务
gulp.task('less', function () {
gulp.src('./*/less/*.less')
.pipe(less())
.pipe(gulp.dest('./*/css'));
});
gulp.task('default', function () {
gulp.watch('./*/less/*.less', ['less']);
});Comment dois-je le modifier ?