- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
var test_html = '<p id="test">你忽然<span>你好</span>test</p><p>hire</p><p><b>额</b></p><p><u><b>铁塔爷爷又一伙人</b></u></p><p><b><span style="color: rgb(76, 51, 229);">eat</span></b></p><p align="center"><b><span style="color: rgb(76, 51, 229);">居中杨</span></b></p><p align="left"><b><span style="color: rgb(76, 51, 229);" fsize="medium">你浩特哦are偶家 ore农机特特</span></b></p><ol><li><p><b><span style="color: rgb(76, 51, 229);">特体</span></b></p></li><li><p><b><span style="color: rgb(76, 51, 229);">特体</span></b></p></li><li><p><b>热特讨厌哈哈哈<img src="http://static.dev.anoah.com/uploads/onlinedocument/0b/bf/2440417c/6796bf98/7722db4d9541/original.jpg" kesrc="http://static.dev.anoah.com/uploads/onlinedocument/0b/bf/2440417c/6796bf98/7722db4d9541/original.jpg"></b></p></li><li><b>而容易有监听监听<br></b></li></ol>';Étant donné que chaque texte doit être traité séparément, comment ajouter une balise span à tout le texte dans un fragment HTML aussi complexe et irrégulier ?
Semblable à la modification de <p id="test">ran<span>you</span>t</p><p id="test">然<span>你</span>t</p>
变成<p id="test"><span class="special-flag">然</span><span><span class="special-flag">你</span><span class="special-flag"></span></span><span class="special-flag">t</span></p> en
<p id= "test" ><span class="special-flag">ran</span><span><span class="special-flag">vous</span><span class= "special-flag" ></span></span><span class="special-flag">t</span></p>
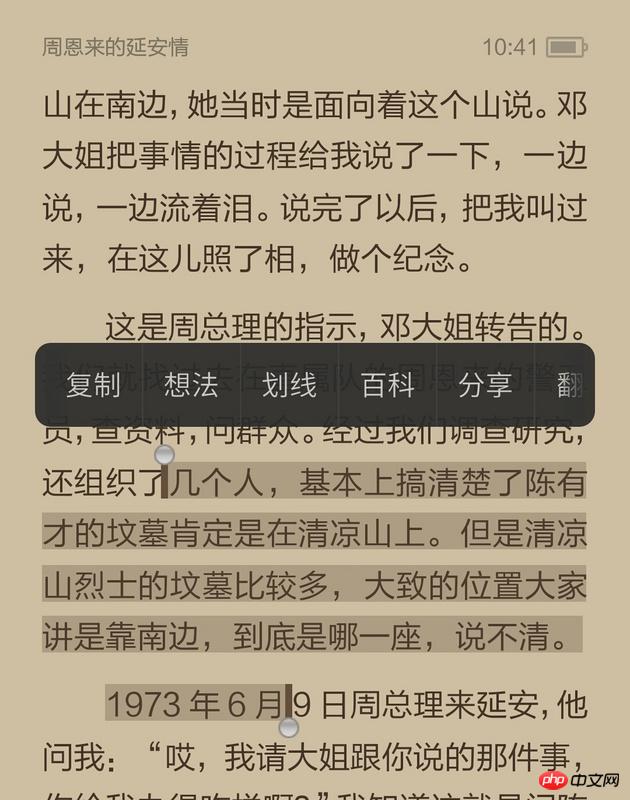
La dernière exigence est d'obtenir un effet similaire à l'application de lecture Baidu, où vous pouvez faire glisser et sélectionner du contenu textuel sur la page, ajouter des notes, etc. 
phpcn_u15822017-06-12 09:31:57
Voyez si cela vous aide : utilisez les notes + le positionnement du curseur pour l'objet de sélection dans js
黄舟2017-06-12 09:31:57
J'ai un peu le vertige, peux-tu voir si c'est comme ça
test_html.replace(/([^\/]>)([^<\/>]+?)(?=<)/ig, function($,,){
return +'<span class="special-flag">'++'</span>'})
})