- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

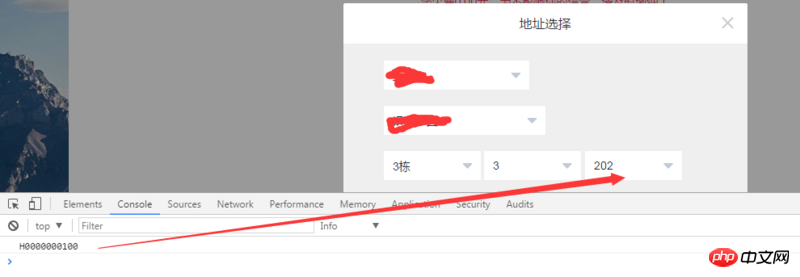
1. Comme le montre l'image : sélectionnez 202 dans la liste déroulante. L'événement de changement du composant imprime la valeur (qui est ce qui est imprimé ci-dessous), mais maintenant je veux juste obtenir 202 ( qui est la valeur attribuée dans l'attribut label). ) cette valeur, je ne souhaite pas que la valeur soit imprimée ci-dessous, comment la résoudre ? Merci, je suis ennuyé par ce problème.
阿神2017-06-12 09:31:43
Votre sélection est rendue cycliquement sous la forme d'un objet tableau (non répétitif). Il peut donc être obtenu en exploitant simplement le formulaire de données,
ajouter@change="changeValue"
Utilisez la méthode Array find pour rechercher les objets dans le tableau en utilisant les propriétés de l'objet
changeValue(value) {
console.log(value);
let obj = {};
obj = this.options.find((item)=>{
return item.value === value;
});
console.log(obj.label);
}具体demo如下:
// html
<script src="//unpkg.com/vue/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@1.3.5/lib/index.js"></script>
<p id="app">
<template>
<el-select v-model="value" placeholder="请选择" @change="changeValue">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</template>
</p>// js
var Main = {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
var Ctor = Vue.extend(Main)
new Ctor({
methods:{
changeValue(value) {
console.log(value);
let obj = {};
obj = this.options.find((item)=>{
return item.value === value;
});
console.log(obj.label);
}
}
}).$mount('#app')@import url("//unpkg.com/element-ui@1.3.5/lib/theme-default/index.css");Vous pouvez le copier à cette adresse et l'exécuter
曾经蜡笔没有小新2017-06-12 09:31:43
étiquette(ref="xxx" data="56")
this.$refs.xxx.getAttribute('data')