- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Parfois, lors de l'utilisation des boucles for in et each de JQuery, les attributs liés à l'élément seront mis en boucle. À quoi servent ces attributs ? Pouvez-vous l'expliquer de manière simple ? Pourquoi n'apparaît-il pas lors de l'utilisation d'une boucle for ?
Code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-2.1.4.min.js">
</script>
</head>
<body>
<a href="1">A</a>
<a href="2">B</a>
<a href="3">C</a>
</body>
<script type="text/javascript">
$(function(){
$("a").each(function(){
console.log($(this));
})
})
</script>
</html>
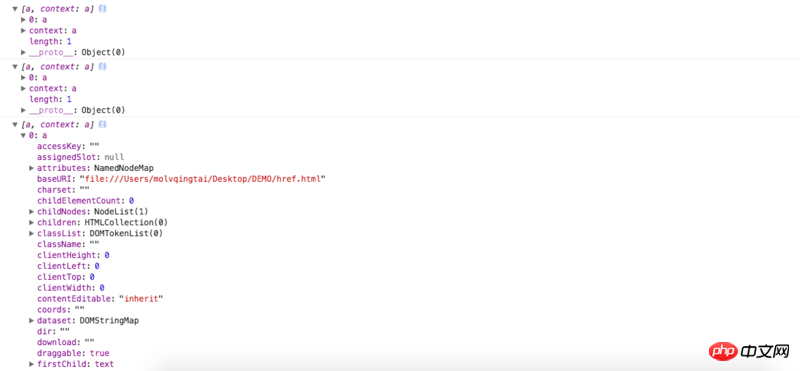
Capture d'écran de la console

迷茫2017-06-12 09:30:35
Parce que $("a") renvoie un objet jQuery. De plus, ce n'est pas un tableau, mais un objet. Vous pouvez le juger via Array.isArray. Les attributs supplémentaires que vous avez mentionnés sont utilisés pour stocker certaines choses dont jQuery a besoin. utiliser en interne Si vous voulez un tableau propre, vous pouvez utiliser $('a').get();
La boucle for ne supprime pas les attributs redondants. C'est à cause du problème de votre boucle. Ce que vous transmettez est [0], [1] et ainsi de suite. Et les attributs redondants que vous avez mentionnés ne sont pas des nombres, donc naturellement. ne le fera pas. Il a été recyclé.
漂亮男人2017-06-12 09:30:35
$("a") 本身会得到一个伪数组,对它 each() 是在这个数组里循环,每次循环处理的是一个 jQuery 封装的 "a" 对象,列出来的属性是这个 "a" 的 jQuery 对象的属性。如果没有 $(this),直接用 this 打印出来的应该是一个 DOM 对象其及属性。这个用 for Cela devrait avoir le même effet.