- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Il existe désormais un formulaire qui est vérifié et soumis à l'aide de validate.
Le produit met en avant l'obligation de juger la valeur du prix dans le graphique produit après avoir cliqué sur le bouton « Ajouter un prix ».
J'ai regardé la structure js,
J'ai d'abord vérifié l'intégralité du formulaire existant :
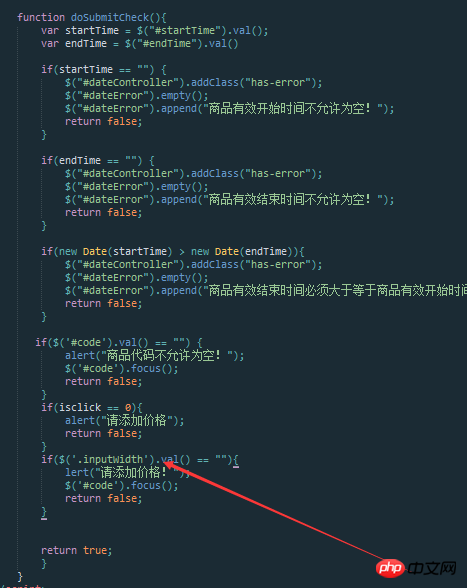
Le formulaire généré après avoir cliqué sur "Ajouter un prix" est également dans le dom, mais avant qu'il ne soit généré, je clique sur le bouton soumettre. Comment faire ? vérifier? La liste des
js est la suivante :
var basicForm = $('.form-horizontal');
$(function(){
MyValidator.init();
var date = new Date();
if ($("#startTime")[0].value == "" || $("#startTime")[0].value == null || $("#startTime")[0].value == undefined) {
$("#startTime")[0].value = date.getFullYear()+"-"+(date.getMonth()+1)+"-"+(date.getDate()<10 ? "0"+date.getDate() : date.getDate());
}
if ($("#endTime")[0].value == "" || $("#endTime")[0].value == null || $("#endTime")[0].value == undefined) {
$("#endTime")[0].value = date.getFullYear()+"-"+(date.getMonth()+1)+"-"+(date.getDate()<10 ? "0"+date.getDate() : date.getDate());
}
});
var MyValidator = function() {
var handleSubmit = function() {
basicForm.validate({
errorElement : 'span',
errorClass : 'help-block',
focusInvalid : false,
rules : {
"productName" : {
required : true,
maxlength : 50
},
"code" : {
required : true,
}
},
messages : {
"productName" : {
required : "商品名称不允许为空!",
maxlength : "商品名称不允许超过50个字符!"
},
"code" : {
required : "商品代码不允许为空!",
maxlength : "商品代码不允许超过50个字符!"
}
},
highlight : function(element) {
$(element).closest('.single').addClass('has-error');
},
success : function(label) {
label.closest('.single').removeClass('has-error');
label.remove();
},
errorPlacement : function(error, element) {
element.parent('p').append(error).attr("style","float:left");
},
submitHandler : function(form) {
/* var data = form.serializeArray(); */
var url = $(".form-horizontal").attr("action");
var options = {
url: url,
type: 'post',
dataType: 'text',
data: $(".form-horizontal").serialize(),
success: function (data) {
parent.layer.open({
area : ['25%','25%'],//设置弹出框区域大小
title: ['提示', 'background:#1b91e0;color:#fff;font-size:24px;text-align:center;'],
content: data,
btnAlign: 'c',
btn: ['确定'],
yes: function(index, layero){
var isSuccess = parent.$("#layui-layer"+index).contents().find("#isSuccess").html();
if(isSuccess == 1){
window.location.href="/product/list.do";
}
parent.layer.closeAll();
}
});
},
error: function (data) {
parent.layer.open({
area : ['25%','25%'],//设置弹出框区域大小
title: ['错误', 'background:#1b91e0;color:#fff;font-size:24px;text-align:center;'],
content: data,
btnAlign: 'c',
btn: ['确定'],
yes: function(index, layero){
parent.layer.closeAll();
}
});
}
};
$.ajax(options);
}
});
$('.form-horizontal input').keypress(function(e) {
if (e.which == 13) {
if (basicForm.validate().form()) {
// basicForm.submit();
}
}
});
}
return {
init : function() {
handleSubmit();
}
};
}();
J'ai vu que l'ingénieur précédent avait écrit un jugement de méthode distinct pour le bouton de soumission, 

Mais cela semble toujours faux. Lorsque vous cliquez sur le bouton, deux événements sont déclenchés en même temps, l'un consiste à soumettre le formulaire et l'autre à cette fonction.
Je sens que j'ai encore besoin d'écrire une méthode dans validate pour le jugement, mais où dois-je l'écrire dans la fonction top ?
扔个三星炸死你2017-06-12 09:30:32
Cela doit être écrit dans l'événement onsubmit du formulaire
<`<form onsubmit="validateFrom();">
<script>
function validateForm(){
if($(".inputWidth").val()==""){
alert("请添加价格!");
$("#code").focus();
return false;
}
return true;
}</script>
`