- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Comme mentionné, il existe deux exemples (vous pouvez imaginer d'autres exemples par vous-même) :
// 替换的例子
let a = {'a': 123, 'b': 234, 'c': 345}
let tmp = {'a': 'qwe'}
a = {...a, tmp}// 删除再添加的例子
let a = {'a': 123, 'b': 234, 'c': 345}
let tmp = {'a': 'qwe'}
delete a.a
a = {...a, tmp}Qui est le plus efficace ?
为情所困2017-06-12 09:30:17

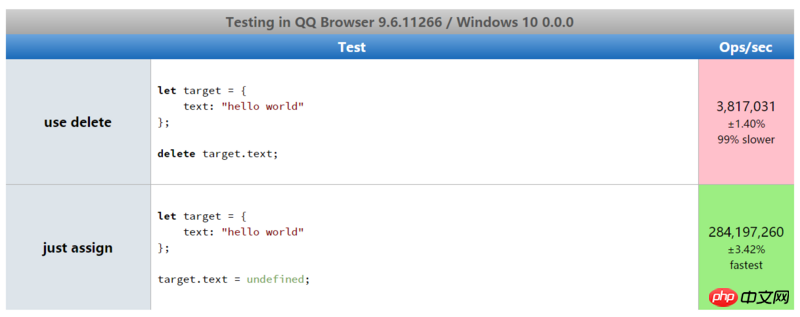
Delete n'est pas sans parler de la lenteur. La clé est qu'elle ne libère pas directement de la mémoire (le document MDN l'a mentionné au début). Alors remplacez-le directement dans votre situation sans trop réfléchir.
Alors, à quoi sert la suppression ?
Actuellement, tout ce à quoi je pense, c'est qu'il est disponible en héritage. Par exemple, un objet a l'attribut a sur sa chaîne prototype, et il définit également l'attribut a par lui-même. Ensuite, pour une raison quelconque, il n'a plus besoin de son propre attribut a et n'a besoin que d'utiliser celui de la chaîne prototype. . Supprimez ensuite cet attribut. Mais même avec cette application, il est difficile de rencontrer des scénarios d’application réels.
仅有的幸福2017-06-12 09:30:17
C’est définitivement le premier type de vitesse.
delete a.a est un tueur de performances.
Je l'ai mentionné dans la conférence "Les programmeurs front-end devraient connaître quelques connaissances sur le V8".