- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Exigences :
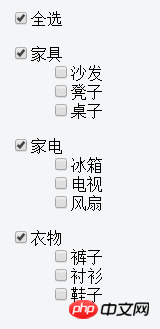
Cliquez sur les sous-menus des meubles, des appareils électroménagers, etc., et tous les petits menus qu'il contient seront sélectionnés. La sélection d'un élément de moins dans le petit menu annulera le comportement de sélection totale de son menu parent
. La fonction actuelle est de sélectionner tous les corps principaux et sous-menus. La relation entre le sous-menu et son petit menu est de savoir comment implémenter cette fonction ?
Le texte n'est pas très clair, je vais passer directement au code
https://jsfiddle.net/nj8u0nLo/1/
<p id="app">
<p>{{a}}</p>
<ul>
<li>
<p><input type="checkbox" v-model="selectAll">全选</p>
<dl v-for="v in list">
<dt><input type="checkbox" :value="v.id" v-model="selected">{{v.name}}</dt>
<dd v-for="n in v.sort"><input type="checkbox" :value="n.id">{{n.name}}</dd>
</dl>
</li>
</ul>
</p>new Vue ({
el: '#app',
data: {
list: [
{'id': 1,'name':'家具','sort':[{'id':11,'name':'沙发'}, {'id':12,'name':'凳子'}, {'id':13,'name':'桌子'}]}, {'id': 2,'name':'家电','sort':[{'id':21,'name':'冰箱'}, {'id':22,'name':'电视'}, {'id':23,'name':'风扇'}]},
{'id': 3,'name':'衣物','sort':[{'id':31,'name':'裤子'}, {'id':32,'name':'衬衫'}, {'id':33,'name':'鞋子'}]}
],
selected: []
},
computed: {
selectAll: {
get: function(){
return this.list ? this.selected.length == this.list.length:false
},
set: function(value){
let selected=[]
if(value){
for(let i=0;i<this.list.length;i++){
selected.push(this.list[i].id)
}
this.selected=selected
}
}
}
},
created() {
for(let i=0;i<this.list.length;i++){
this.selected.push(this.list[i].id)
}
}
})
Sélectionner tout est lié à une valeur booléenne, mais le sous-menu est lié à un tableau. Comment gérer cette situation ? Ou y a-t-il un cas auquel je puisse me référer ? Je demande humblement conseil ~ ! !
ringa_lee2017-06-12 09:29:49
Il suffit de l'exploiter directement en HTML, utilisez l'attribut :checked pour l'opérer
大家讲道理2017-06-12 09:29:49
J'ai écrit une très mauvaise version, voudriez-vous m'aider
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@2.3.4/dist/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>
<label>
<input type="checkbox" v-model="selectAll" @click="all">全选</label>
</p>
<dl v-for="(item,index) in list" v-key="item.id">
<dt>
<label>
<input type="checkbox" :value="item.id" v-model="item.all" @change="sl(index)">{{item.name}}</label>
</dt>
<dd v-for="(subItem,idx) in item.sort" v-key="subItem.id" @change="ssl(index)">
<label>
<input type="checkbox" v-model="subItem.all" :value="subItem.id">{{subItem.name}}</label>
</dd>
</dl>
</p>
<script>
var vm = new Vue({
el: "#app",
data: {
selectAll: false,
list: [{
id: 1,
name: '家具',
sort: [{
id: 11,
name: '沙发',
all: false
}, {
id: 12,
name: '凳子',
all: false
}, {
id: 13,
name: '桌子',
all: false
}],
all: false
}, {
id: 2,
name: '家电',
sort: [{
id: 21,
name: '冰箱',
all: false
}, {
id: 22,
name: '电视',
all: false
}, {
id: 23,
name: '风扇',
all: false
}],
all: false
}, {
id: 3,
name: '衣物',
sort: [{
id: 31,
name: '裤子',
all: false
}, {
id: 32,
name: '衬衫',
all: false
}, {
id: 33,
name: '鞋子',
all: false
}],
all: false
}],
},
methods: {
sl: function(e) {
this.selectAll = this.list.every((item, index) => (item.all));
this.list[e].sort.forEach((v, i) => {
v.all = this.list[e].all;
});
},
ssl: function(e) {
this.list[e].all = this.list[e].sort.every((item, index) => (item.all))
this.selectAll = this.list.every((item, index) => (item.all))
},
all: function() {
this.list.forEach((item, index) => {
item.all = this.selectAll;
item.sort.forEach((v, i) => {
v.all = this.selectAll;
})
})
}
}
})
</script>
</body>
</html>