- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
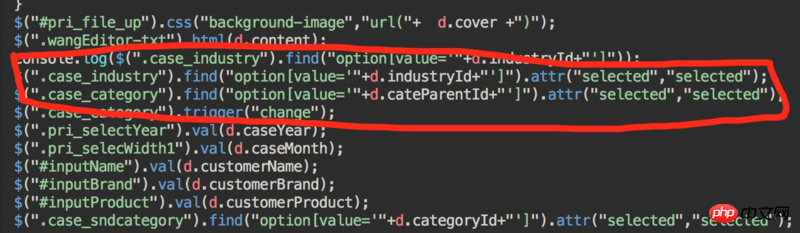
Je dois obtenir dynamiquement la valeur de l'option sélectionnée par l'utilisateur en arrière-plan, puis lorsque l'utilisateur entre à nouveau dans cette page, attribuer dynamiquement la valeur de cette sélection à la sélection

Cette méthode peut prendre effet dans Chrome, mais pas dans Safari. J'espère que vous pourrez m'aider.
大家讲道理2017-06-12 09:29:42
Lorsque vous utilisez les attributs de l'option, veuillez utiliser prop pour utiliser les attributs au lieu de attr
给我你的怀抱2017-06-12 09:29:42
C'est un bug dans Safari, solution :
<select multiple>
<optgroup disabled hidden></optgroup>
<option value="0">All</option>
<option value="1">Test 1</option>
<option value="2">Test 2</option>
<option value="3">Test 3</option>
<option value="4">Test 4</option>
</select>En tout option标签最前面加一个optgroup标签,并给属性disabled和hidden
Tellement facile !