- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Chers maîtres, j'ai défini un formulaire ici, mais l'appel à
flask_Bootstrap sur le front-end est un peu déroutant. . Aide
from flask_wtf import FlaskForm
from wtforms import StringField,SubmitField
from wtforms.validators import DataRequired
class track(FlaskForm):
test = StringField('测试',validators=[DataRequired(message='不能为空')])
commit = SubmitField('确认')
Ce qui précède est un formulaire, ci-dessous nous utilisons le wtf.quick_form de flask_Bootstrap sur le front-end
{% extends "base.html" %}
{% import "bootstrap/wtf.html" as wtf %}
{% block title %}test{% endblock %}
{% block page_content %}
<p class="col-md-10" >
{{ wtf.quick_form(form) }}
</p>
{% endblock %}
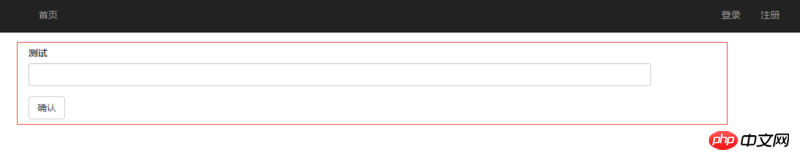
Mais ça ressemble à ça sur le front-end

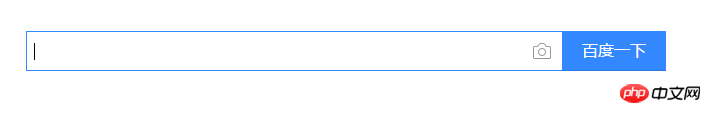
Je sais qu'il est normal d'afficher comme ça, mais je suis confus maintenant et je ne sais pas comment l'ajuster à ce qui suit. . . Placez le bouton de confirmation à côté de la zone de formulaire. . Et la taille et la hauteur sont les mêmes que celles de la boîte de formulaire. . Demander de l'aide aux dieux. . . 
怪我咯2017-06-12 09:28:26
<form class="form-inline" role="form">
{{ wtf.quick_form(form) }}
</form>
class NameForm(FlaskForm):
name = StringField(validators=[Required()],render_kw={"placeholder": "your name","style":"width:300px"})
submit = SubmitField('Submit')
(1) Formulaire en ligne :
Tous les éléments de description d'image dans le formulaire en ligne sont alignés à gauche et les étiquettes sont côte à côte. Pour créer un formulaire en ligne, vous devez ajouter class.form-inline à la balise form.
(2) render_kw
peut être modifié. Style d'élément de formulaire, le style est CSS
Référence :
http://blog.csdn.net/kevin_qq...
http://www.poluoluo.com/jzxy/...
Plus de photos, la photo flotte en fait au milieu. .