- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
js addClass n'a aucun effet
<html>
<head>
<style type="text/css">
html,body{margin:0;padding: 0;}
.header{background-color: #ffe4c4;}
.main{background-color: #bdb76b;}
.footer{background-color: #ffc0cb;}
/* 动态为footer添加类fixed-bottom */
.fixed-bottom {position: fixed;bottom: 0;width:100%;}
</style>
<script src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
function footerPosition(){
$("footer").removeClass("fixed-bottom");
var contentHeight = document.body.scrollHeight,//网页正文全文高度
winHeight = window.innerHeight;//可视窗口高度,不包括浏览器顶部工具栏
if(!(contentHeight > winHeight)){
//当网页正文高度小于可视窗口高度时,为footer添加类fixed-bottom
$("footer").addClass("fixed-bottom");
} else {
$("footer").removeClass("fixed-bottom");
}
}
footerPosition();
$(window).resize(footerPosition);
});
</script>
</head>
<body>
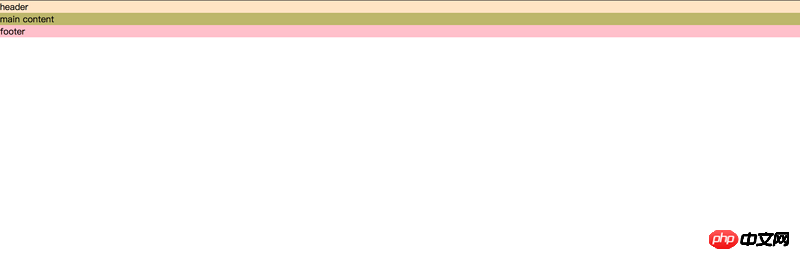
<p class="header">header</p>
<p class="main">main content</p>
<p class="footer">footer</p>
</body>
</html>
習慣沉默2017-06-12 09:28:20
jquery sélectionne des éléments S'il s'agit d'une classe, ajoutez un point. 
Aperçu : https://ityanxi.github.io/seg...
phpcn_u15822017-06-12 09:28:20
$("footer").addClass("fixed-bottom"); Non, ça devrait être $(".footer").addClass("fixed-bottom")
ringa_lee2017-06-12 09:28:20
Le pied de page doit utiliser le sélecteur de classe $(".footer")
Bienvenue sur mon site Web pour en savoir plus sur JavaScript : http://www.aizelasi.club/arch...
習慣沉默2017-06-12 09:28:20
Résolu, merci
JackHuang
crp205
Turner
Il devrait s'agir de $(".footer").addClass("fixed-bottom")