- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
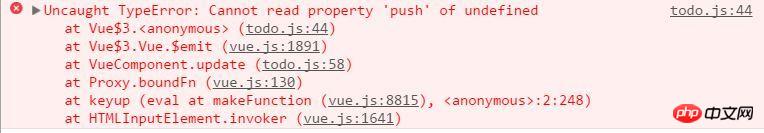
Tout en pratiquant l'utilisation du framework vue et en écrivant une démo de tâches, j'ai écrit l'élément input (composant new-input) et les éléments ul et li (éléments todo et composants todo-item) qui affichent les tâches à faire. items as Créez deux composants parallèles. Entrez maintenant le texte dans le composant d'entrée à ajouter, utilisez le bus d'événements public pour déclencher l'événement de mise à jour et créez une fonction hook dans le cycle de vie du composant todo-items pour écouter l'événement de mise à jour et modifiez les données dans le composant. Ensuite, le problème se pose. Oui, le message d'erreur montre que le tableau todos du composant n'est pas défini
Publiez le code ci-dessous
var bus = new Vue({});
var todoItem = Vue.component('todo-item', {
props:['todo'],
template:'<li class="animated fadeIn cusFont" v-bind:class="{ done:isDone }"><span><button class="done" v-on:click="done" v-bind:class="{doneButton: isDone}"></button></span><p v-bind:class="{doneItem:isDone}">{{todo.text}}</p><button class="delete" v-on:click="deleteIt">×</button></li>',
data:function(){
return {
isDone:false
}
},
methods:{
done:function(){
this.$emit('hasDone');
this.isDone = !this.isDone;
},
deleteIt:function(){
this.$emit('hasDelete');
}
}
});
var todoItems = Vue.component('todo-items', {
template:'<ul><todo-item v-for="(item, index) in todos" v-bind:todo="item" v-on:hasDelete="deleteItem(index)"></todo-item></ul>',
data:function(){
return {
todos:[
{text:'nodeJS'},
{text:'vue.js'}
]
}
},
components:{
'todo-item':todoItem
},
methods:{
deleteItem:function(index){
this.todos.splice(index, 1);
},
update:function(value){
this.todos.push(value);
}
},
created(){
bus.$on('updateData', function(value){
this.todos.push(value);
})
}
})
var newInput = Vue.component('new-input', {
template:'<input ref="input" placeholder="What needs to be done?" id="js-input-item" v-bind:value="value" class="animated fadeIn cusFont" v-on:keyup.enter="update">',
data:function(){
return {
value:''
}
},
methods:{
update:function(){
bus.$emit('updateData', {text:this.$refs.input.value});
}
}
})
var todo = new Vue({
el:'#todo',
components:{
"todo-items":todoItems,
"new-input":newInput
}
})
Pour une raison inconnue, la méthode deleteItem dans todo-items peut également fonctionner sur le tableau todos.
typecho2017-06-12 09:27:35
Réponse sur mobile
Le problème se produit principalement dans bus.$emit Bus est une nouvelle instance de Vue, et cela n'a pas de tâches. Cela devrait être comme ça
créé :
const that = this
Ensuite, ce bus intérieur est remplacé par cela
Répondez sur téléphone portable, je n'écrirai pas de code détaillé, vous devez comprendre
世界只因有你2017-06-12 09:27:35
Ceci dans la fonction de rappel surveillée par l'instance de bus ne pointe pas vers l'instance de vue que vous attendiez. La solution est celle mentionnée ci-dessus
.