- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
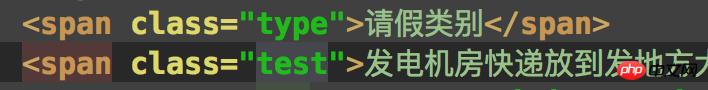
Comme le montre l'image, deux contenus d'étiquette doivent être affichés côte à côte. Il est désormais nécessaire de définir un effet d'affichage coulissant si le contenu de la deuxième étiquette dépasse la largeur. 
L'effet original est comme ceci. S'il y a beaucoup de mots, il y aura deux lignes. Je veux le changer en une seule ligne et la partie excédentaire défilera.


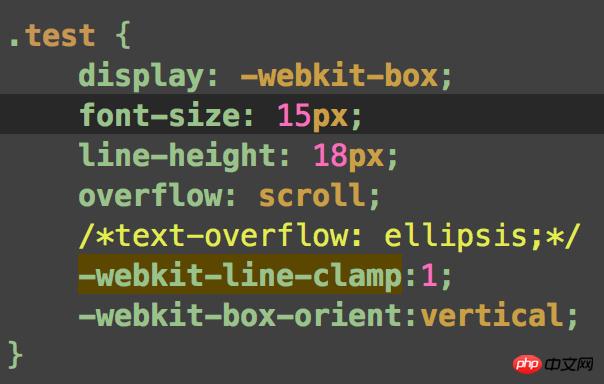
Mais l'effet est comme ceci, cela devient deux lignes, mais si display:inline est défini, display:-webkit-box ne peut pas être utilisé. Veuillez me donner quelques conseils sur la façon de répondre à mes besoins. 
習慣沉默2017-06-12 09:27:32
Définissez une zone parent externe avec une largeur de 100 % pour le sous-titre. La hauteur est la hauteur d'une ligne de texte.
La hauteur du sous-titre est également la hauteur d'une ligne. nowrap;overflow:scroll;
Puis définissez le pseudo sous-titre Element::-webkit-scrollbar { display:none } Masquer la barre de défilement