- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je n'arrive pas à comprendre le réglage de item1 et item2 ci-dessous dans le code CSS, je sais flex:1 2 200px;这三个值分别对应flex-grow,flex-shrink,flex-basis, mais je ne connais pas le but de l'écrire comme ça
.item1{
flex:1 2 200px;
background:#c00;
}
.item2{
flex:2 1 100px;
background:#069;
}
Le code complet est le suivant
html :
<p class="flex flex-300">
<p class="item item1">1</p>
<p class="item item2">2</p>
</p>
<p class="flex flex-150">
<p class="item item1">1</p>
<p class="item item2">2</p>
</p>css :
.flex{
display:inline-flex;
height:60px;
margin:5px 5px 40px;
border:1px solid #000;
vertical-align: top;
}
.flex-300{
width:300px;
}
.flex-150{
width:80px;
}
.item{
height:60px;
text-align: center;
line-height: 50px;
}
.item1{
flex:1 2 200px;
background:#c00;
}
.item2{
flex:2 1 100px;
background:#069;
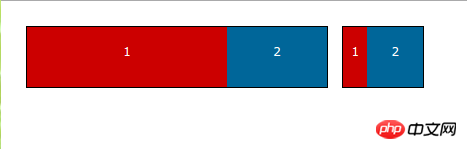
}L'effet de rendu final est : 
世界只因有你2017-06-12 09:26:28
Par analogie, par exemple, dans un environnement de navigateur, lorsque le navigateur est réduit, item1 et item2 couleront, puis les trois cases p ne seront pas disposées côte à côte, mais seront disposées verticalement lorsque l'interface du navigateur deviendra. plus gros, ils flotteront et se disposeront côte à côte.