- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
{
"RuntimeSources": {
"flask-webapp": {
"eb-flask1.3": {
"s3url": ""
}
}
},
"DeploymentId": 4,
"Serial": 4
}Il existe un tel fichier json. Maintenant, je dois extraire flask-webapp这个key的name,即flask-webappla chaîne elle-même. Comment dois-je l'utiliser ? En utilisant Object.keys(), j'obtiens les trois clés RuntimeSource, DeploymentId et Serial.
Je pense que ma description est un peu compliquée. Pour résumer, le problème est le suivant : comment extraire la clé dans la couche suivante de valeur-clé dans la première valeur-clé de ce fichier json (cela semble être plus compliqué... J'espère que vous pouvez le comprendre) )
Il peut être implémenté en utilisant python ou javascript
黄舟2017-06-12 09:24:48
function getFirstKeyInLevel(json, level) {
var levelNow = 0;
var key;
var obj = json;
do {
key = Object.keys(obj)[0];
levelNow++;
obj = obj[key];
} while (key && levelNow < level);
return key;
}
var json = {
'RuntimeSources': {
'flask-webapp': {
'eb-flask1.3': {
's3url': ''
}
}
},
'DeploymentId': 4,
'Serial': 4
};
console.log(getFirstKeyInLevel(json, 1)); // RuntimeSources
console.log(getFirstKeyInLevel(json, 2)); // flask-webapp
console.log(getFirstKeyInLevel(json, 3)); // eb-flask1.3
console.log(getFirstKeyInLevel(json, 4)); // s3url
console.log(getFirstKeyInLevel(json, 5)); // undefined
漂亮男人2017-06-12 09:24:48
var o = {
"RuntimeSources": {
"flask-webapp": {
"eb-flask1.3": {
"s3url": ""
}
}
},
"DeploymentId": 4,
"Serial": 4
}Ce sont les données qui doivent être traitées. La question du sujet doit être considérée comme un sous-ensemble approprié des questions suivantes
(Le problème est que tant que "flask-webapp" est obtenu)
Extraire tous les noms de clés de l'objet et former un tableau
Ce processus est temporairement appelé 铺平 flat. J'ai également implémenté cette fonction ici pour obtenir cette solution.
flat(o);
// =>
// ["RuntimeSources", "flask-webapp", "eb-flask1.3", "s3url", "DeploymentId", "Serial"]Object.keys Possibilité d'obtenir des noms de clés d'attribut d'objet de premier niveau énumérables
Utilisez des fonctionnalités comme celle-ci pour écrire des fonctions récursives :
var flat = o => {
// 当层键名
if (typeof o !== 'object') return [];
var keys = Object.keys(o);
return keys.reduce((acc, cur) => {
return acc.concat( flat(o[cur]) );
}, keys);
}var log = (item, idx) => {
console.group(`第 ${idx + 1} 个元素`)
console.log('值:', item);
console.groupEnd();
}
flat(o).forEach(log); 
Plus précisément, vous avez besoin flask-webapp de ce nom de clé :
var res = flat(o).filter(e => e === 'flask-webapp');
console.log(res);
// =>
// ["flask-webapp"] JSON.stringify 可以把对象转化成 JSON字符串
Par exemple, JSON.stringify(o) peut obtenir le résultatJSON.stringify(o) 可以得到结果"{"RuntimeSources":{"flask-webapp":{"eb-flask1.3":{"s3url":""}}},"DeploymentId":4,"Serial":4}"
Continuez à observer et vous trouverez :
est le nom clé
JSON中,:Celui d'avant
冒号Construisez les éléments JSON dans un tableau, puis sélectionnez ceux avant
Fonction outil
// 把在 str 中的 willBeReplaced 替换为 toPlace
var replaceAll = (str, willBeReplaced, toPlace) => {
return str.split(willBeReplaced).join(toPlace)
}
// 把在 str 的全部 willBeCut 替换成 ''
var cut = (str, willBeCut) => {
return replaceAll(str, willBeCut, '');
}flat mise en œuvre
var flat = o => {
var str = JSON.stringify(o);
return ['{', '}', ':', ','].reduce((acc, e) => {
return replaceAll(acc, e, ` ${e} `);
}, str).split(' ').filter(e => e !== "").reduce((acc, cur, idx, its) => {
if (cur === ':'){
acc.push(its[idx - 1]);
}
return acc;
}, []).map(e => cut(e, '"', ''));
}{ } : ,La première réduction ajoute des espaces avant et après Code correspondant
// o 是待处理对象
let str = JSON.stringify(o);
var A = ['{', '}', ':', ','].reduce((acc, e) => {
// 把 e 的两侧都补上一个空格
return replaceAll(acc, e, ` ${e} `);
}, str)Streté originale de
"{"RuntimeSources":{"flask-webapp":{"eb-flask1.3":{"s3url":""}}},"DeploymentId":4,"Serial":4}"
Après traitement, cela devient
" { "RuntimeSources" : { "flask-webapp" : { "eb-flask1.3" : { "s3url" : "" } } } , "DeploymentId" : 4 , "Serial" : 4 } "
AObtenir un résultat intermédiaire
AÀ traiter ici
Code correspondant :
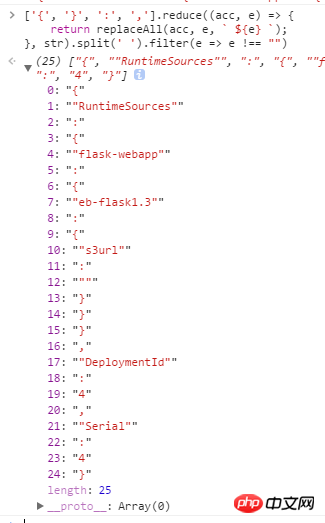
var B = ['{', '}', ':', ','].reduce((acc, e) => {
return replaceAll(acc, e, ` ${e} `);
}, str).split(' ').filter(e => e !== "")A 转成中间数组 BConvertir en un tableau intermédiaire : (de chaîne en tableau)

La dernière réduction donne le résultatB
peut mener à une conclusionest le nom cléCelui d'avant
JSON中,:
冒号
Capture d'écran

世界只因有你2017-06-12 09:24:48
var object= {
"RuntimeSources": {
"flask-webapp": {
"eb-flask1.3": {
"s3url": ""
}
}
},
"DeploymentId": 4,
"Serial": 4
}
for(i in object){
console.log(Object.keys(object[i]));
// console.log(object[i]);//Object {flask-webapp: Object} 执行四次
for(k in object[i]){
console.log(Object.keys(object[i][k]));
// console.log(object[i][k]);//Object {eb-flask1.3: Object}
for(s in object[i][k]){
console.log(Object.keys(object[i][k][s]));
//console.log(object[i][k][s])//Object {s3url: ""}
for( f in object[i][k][s]){
console.log(Object.keys(object[i][k][f]))
}
}
}
}
L'erreur "Impossible de convertir un élément indéfini ou nul en objet" doit être générée à la fin de l'exécution. C'est très bien
.PHP中文网2017-06-12 09:24:48
Si vous souhaitez l'implémenter en python, dict est une structure de table de hachage, ce qui signifie qu'une fois les données saisies, elles ont été hachées selon les caractéristiques et ont leur propre ordre
Si vous pouvez spécifier le nom de la clé. , vous pouvez toujours l'obtenir. Si vous ne pouvez pas le spécifier, vous pouvez toujours l'obtenir. Le nom de la clé, alors cela ne peut pas être fait.
data = {
"RuntimeSources": {
"flask-webapp": {
"eb-flask1.3": {
"s3url": ""
}
}
},
"DeploymentId": 4,
"Serial": 4
}
print data['RuntimeSources']['flask-webapp']
print data['RuntimeSources'].values()[0]世界只因有你2017-06-12 09:24:48
Le dictionnaire par défaut de Python n'est pas ordonné, mais il peut être implémenté à l'aide du dictionnaire ordonné OrderedDict.
def level_keys(order_dict, level):
_level = 1
if level == _level:
return order_dict.get(order_dict.keys()[0]).keys()
else:
return level_keys(order_dict.get(order_dict.keys()[0]), level=level - 1)
def main(level=1):
from collections import OrderedDict
import json
dict_str = """{
"RuntimeSources": {
"flask-webapp": {
"eb-flask1.3": {
"s3url": ""
}
}
},
"DeploymentId": 4,
"Serial": 4
}"""
order_dict = json.loads(s=dict_str, object_pairs_hook=OrderedDict)
print(level_keys(order_dict, level))
if __name__ == '__main__':
main(3)
曾经蜡笔没有小新2017-06-12 09:24:48
var json = JSON.parse('{ "RuntimeSources": { "flask-webapp": { "eb-flask1.3": { "s3url": "" } } }, "DeploymentId": 4, "Serial": 4}');
for (t in json) { console.log(t); }
var test = Object.keys(json);
console.log(test[0]);