- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

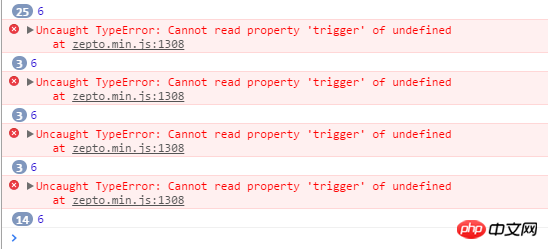
Après les tests, ce problème apparaîtra sous Chrome, mais pas sous Firefox. Il peut s'agir d'un problème de compatibilité.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>手机端touch事件测试</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script type="text/javascript" src="js/zepto/zepto.min.js"></script>
<script type="text/javascript" src="js/zepto/touch.js"></script>
<style>
.pBox{
width: 100px;
height: 100px;
background: red;
margin: 100px;
}
</style>
</head>
<body>
<p class="pBox">123</p>
<script type="text/javascript">
$(".pBox").tap(function(){
console.log(6);
});
</script>
</body>
</html>
曾经蜡笔没有小新2017-06-12 09:24:26
Si votre zepto.min.js contient déjà le module tactile, vous pouvez utiliser Zepto Builder pour le reconditionner.