- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
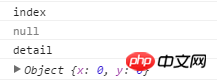
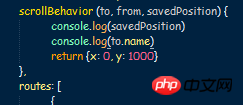
1. La position enregistrée imprimée dans scrollBehavior de vue-router est toujours Object {x : 0, y : 0}


2. Même si le maintien en vie est utilisé, la position de la barre de défilement ne peut pas être enregistrée. Les itinéraires de changement vont toujours automatiquement vers le haut
.3. Même window.scrollTo ne peut pas sauter
我想大声告诉你2017-06-12 09:24:13
Je ne comprends pas très bien les besoins de la personne qui pose la question. Voulez-vous que la barre déroulante ne revienne pas en haut après avoir changé de page, ou ne revienne pas en haut lors d'un retour en arrière ?
Je me souviens que par défaut, la barre déroulante est toujours dans sa position d'origine lors du retour en arrièreSinon, vous pouvez vérifier si l'emplacement où apparaît votre barre déroulante se trouve dans le conteneur parent
Cela ne fonctionne vraiment pas, l'approche extrême peut même être comme ça
Définir sur Datascrolltop: ""Observez le chemin sous watch
Obtenez et enregistrez la hauteur de défilement du conteneur où la barre de défilement apparaît dans la fonction de rappel, puis définissez au besoin
怪我咯2017-06-12 09:24:13
Cela peut être fait. Veuillez lire mon article : Vue.js peut facilement restaurer la position de défilement lorsque la page est rétractée