- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Cliquez sur une étiquette pour y ajouter un style de classe et supprimez le style de classe de ses éléments frères.
//Événement Click,
$(".user-menu li a").click(function(){
//单击时,给他添加样式,同时遍历同辈元素删除该样式
//但是实现不了,是不是我的思路错了
$(this).addClass("active").siblings().removeClass("active"); });
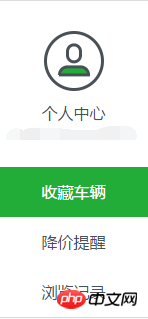
//Tag, il y a une balise a dans la balise li, au départ seul le véhicule de collection a un style, je ne sais pas pourquoi il ne peut pas être affiché
<ul class="user-menu">
< li>Véhicule de collection</ li>
<li>Alerte de réduction de prix</li>
<li>Historique de navigation</li>
</ul>
Lorsque vous n'avez pas cliqué
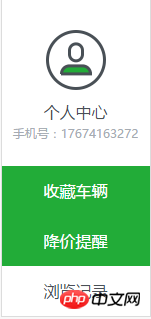
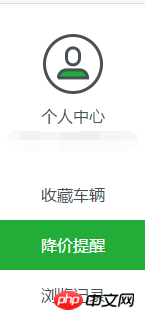
Après avoir cliqué, vous souhaitez ajouter une démo à l'étiquette sur laquelle vous souhaitez cliquer. Supprimez le style de l'étiquette d'origine, en ne laissant qu'un seul style
Ce que vous souhaitez réaliser après avoir cliqué n'est pas atteint
PHP中文网2017-06-12 09:22:42
$(".user-menu li a").click(function(){
//先全部干掉
$(".user-menu li a").removeClass("active");
//再给this加上
$(this).addClass("active"); });
C'est ainsi que je l'utilise habituellement et j'aimerais demander une meilleure solution ;
Supplément : votre sélecteur sélectionne la balise a à l'intérieur de la balise li, puis vous recherchez les éléments frères de a tag, mais vous ne pouvez pas trouver d'autres li La balise a sous la balise.
曾经蜡笔没有小新2017-06-12 09:22:42
Parcourez d'abord tous les éléments, puis ajoutez un style à celui actuel et supprimez ce style des autres
大家讲道理2017-06-12 09:22:42
Mon plan :
$('.user-menu li a').on('click.app', function(){
// 自身加属性 - 同辈移属性
$(this).addClass('active')
.parent() // 退回到父级 li
.siblings()
.removeClass('active');
});