- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Saisissez et couvrez le remplissage à gauche du contenu de l'invite de saisie [placeholder] dans le formulaire iview
<Form-item prop="mot de passe">
<Input type="password" v-model="formInline.password" placeholder="Password">
</Input>
</Form-item>
La solution est : placeholder="Password"
Le padding-left par défaut du mot de passe ; j'ai besoin de padding-left=50px, je ne peux pas le définir, quelle que soit la façon dont je le configure
習慣沉默2017-06-10 09:51:22

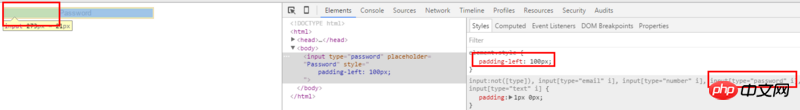
Il peut être configuré avec succès. Pouvez-vous voir si la priorité du style padding-left que vous définissez est supérieure à input[type="password" i] ?
PHP中文网2017-06-10 09:51:22
Directement dans la console, copiez tous les noms d'éléments où se trouve le style par défaut, afin que les modifications puissent assurer la plus haute priorité